
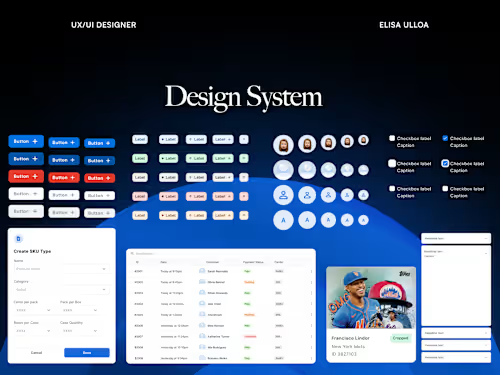
Design System
Contact for pricing
About this service
Summary
What's included
Custom Component Library in Figma
A curated set of UI components tailored to your product’s needs, ready to ensure consistency and speed up design workflows.
Typography Guidelines
Clear rules for type scales, styles, and usage—from headings to body text—to maintain a cohesive look throughout your app or site.
Accessible Color Palette
Thoughtfully crafted color system with primary, secondary, and accent colors, designed for accessibility and clear usage across all UI states.
Design Variables & Tokens
Reusable variables for color, typography, spacing, and more, making it easy to maintain consistency and adapt to future changes.
Usage Documentation
Detailed guides on applying your design system correctly, complete with examples, tips, and best practices to keep your team aligned.
Interaction Guidelines
Instructions on how each component should behave and respond to user actions, ensuring predictable, intuitive interactions.
Reusable Design Patterns
Examples of common layouts and essential screens like onboarding, login, or forms, ready to serve as a solid starting point for your team.
Recommendations
(5.0)


Client • Sep 7, 2025
Recommended
She was an asset to our team.
Skills and tools

