
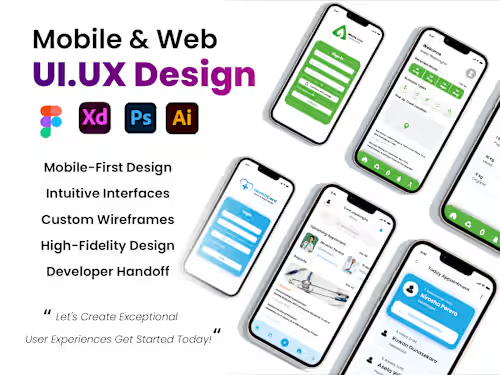
UI/UX Designer | Crafting Engaging, User-Friendly Interfaces
Contact for pricing
About this service
Summary
FAQs
How long does the design process take?
The timeline varies depending on the project’s complexity, but most projects take 2-4 weeks from research to final design.
Do you offer revisions?
Yes, I provide revisions to ensure the design aligns with your vision.
What tools do you use?
I use industry-standard design tools like Figma and Adobe XD for creating wireframes, prototypes, and mockups.
Can you work with my development team?
Absolutely! I provide detailed design handoffs, including design specs and assets, to ensure smooth collaboration with your developers.
What’s your pricing structure?
Pricing depends on the project scope. Please contact me for a personalized quote based on your needs.
What's included
User Research Report
Insights on user needs, pain points, and preferences.
User Personas
Profiles representing target audience characteristics.
Wireframes
Blueprint layouts for each screen or page.
Interactive Prototypes
A clickable model showcasing navigation and user flow.
High-Fidelity Mockups
Detailed, polished designs showing final visuals.
Style Guide
Documentation of brand colors, typography, buttons, icons, etc.
UI Components & Design System
Reusable UI elements and patterns for consistency.
User Journey Maps
Visualizations of user interactions with the product.
Accessibility Report
Ensuring inclusive design standards.
Handoff Files
Organized files (e.g., Figma, Adobe XD) ready for development.
Design Specifications
Detailed measurements, color codes, and fonts for development.
User Testing Results
Summary of testing feedback and design adjustments.
Example projects
Skills and tools
UX Engineer
UX Designer

Adobe XD

Figma

Sketch