
E-commerce Web Development
Contact for pricing
About this service
Summary
What's included
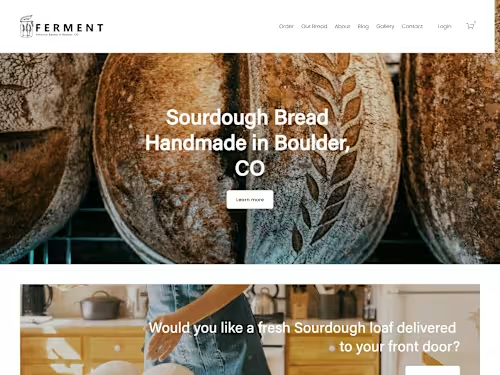
Tailored Template-Based Design:
I leverage the power of Shopify/Squarespace with web design skills, utilizing premium (or free) templates to encapsulate the essence of your brand.
Customization up to 7 Pages:
Craft a narrative that blooms across 5-7 dedicated pages, tailored specifically to resonate with your niche — from the heart of your home page to the details of your contact information.
Responsive Design:
Experience seamless adaptability with work-frame designs that gracefully transition from desktop to mobile and tablet interfaces, ensuring your customers enjoy the perfect browsing experience, no matter the device.
SEO Optimization:
On-page and technical SEO optimization tailored for eCommerce, including keyword research, meta-tag optimization, schema markup, image optimization, and page speed enhancements. The goal is to improve search engine rankings, drive organic traffic, and ensure the website loads quickly and smoothly, even during high-traffic periods.
Revision Ready:
Fine-tune your virtual storefront to perfection with the opportunity for up to five rounds of revisions, ensuring your vision is brought to life.
Post-Launch Support:
From the moment your store is handed over, consider me your digital ally, committed to addressing any queries and helping your e-shop thrive.