
Web Application
Contact for pricing
About this service
Summary
What's included
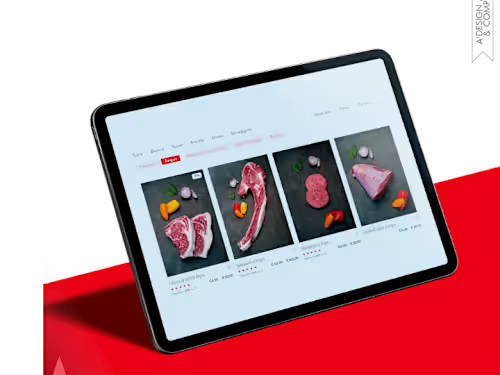
User Interface (UI) Design Mockups
Description: A set of high-fidelity UI design mockups showcasing the visual representation of the web application's interface. Format: PNG or JPEG files. Quantity: Minimum of three mockups covering key pages (e.g., homepage, dashboard, profile). Revisions: Two rounds of revisions based on client feedback.
Interactive Prototype
Description: An interactive prototype allowing the client to navigate through the web application's interface and experience its functionality. Format: Web-based prototype (e.g., InVision, Figma prototype link). Quantity: One prototype covering the main user flows and interactions. Revisions: One round of revisions based on client feedback.
Frontend Development
Description: The frontend implementation of the web application based on the approved UI design and interactive prototype. Format: HTML, CSS, JavaScript files, along with any necessary image assets. Quantity: Complete frontend development covering all pages and features. Revisions: Minor revisions to ensure alignment with the approved design and functionality.
Documentation and User Guide
Description: Comprehensive documentation outlining the technical specifications, architecture, and usage instructions for the web application. Format: PDF document. Quantity: One document covering all relevant aspects of the application. Revisions: One round of revisions to address any clarification or additional information required.
Testing and Quality Assurance Report
Description: A detailed report summarizing the results of testing and quality assurance conducted on the web application. Format: PDF document. Quantity: One report including test cases, test results, and any identified issues or bugs. Revisions: N/A (Report to be finalized after thorough testing).
Example projects
Skills and tools
Frontend Engineer
Fullstack Engineer
Software Engineer

Django

GraphQL

Node.js

React

Ruby
Industries
More services



