
Figma to Framer/Webflow website development
Starting at
$
500
About this service
Summary
What's included
🔹Figma to Webflow/Framer Website Conversion
Turn your static Figma designs into fully responsive, pixel-perfect websites using Webflow or Framer. I ensure your design vision comes to life with high fidelity and interaction-ready elements.
🔹Responsive Layout Implementation
I build adaptive layouts that look stunning on all devices — desktop, tablet, and mobile — ensuring smooth navigation and consistency across screen sizes.
🔹Interactive Animations & Transitions
From hover effects to scroll-triggered animations, I integrate micro-interactions and page transitions that make your site more dynamic, engaging, and memorable.
🔹SEO Optimization & Best Practices
Your website won’t just look good — it’ll be built with clean, semantic HTML, meta tags, alt texts, and optimized load speed for higher visibility in search engines.
🔹CMS Integration (Webflow Only)
Need your site to be dynamic? I structure and implement Webflow CMS collections so you can manage blogs, portfolios, or product listings without touching a line of code.
🔹Component-Based Design System
I translate your Figma design into reusable, scalable components in Webflow or Framer — making future updates quick, easy, and organized.
🔹Pre-launch Testing & Polishing
Before your site goes live, I run quality assurance tests, check responsiveness, fix bugs, and ensure cross-browser compatibility — so everything is flawless at launch.
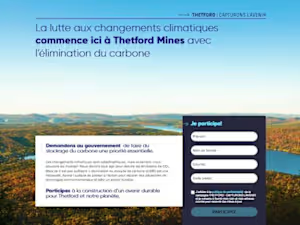
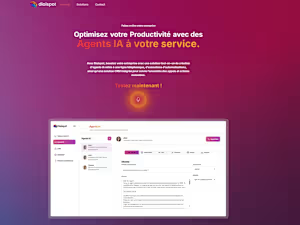
Example projects
Recommendations
(5.0)


Client • Apr 14, 2025
Recommended
Working with Israel was nothing short of exceptional. His mastery of Webflow, Wized, and Xano turned our vision into a high-performing web app that exceeded expectations. From handling complex backend logic to implementing sleek UI interactions and third-party integrations. If you're looking for a no-code expert, he is your guy.

Client • Apr 13, 2025
Recommended
Amazing work, Israel is highly professional and skilled, he developed my entire SaaS and is super reactive even on the after delivery support. I recommend him at 100%


Client • Apr 13, 2025
Recommended
I've had the pleasure of working closely with Israel on several Webflow projects, and I can confidently say he's one of the most reliable and skilled developers I’ve partnered with. He's highly proficient in extending Webflow's capabilities, solving complex technical challenges that go far beyond what the native platform offers. Whether it's integrating third-party tools, or optimizing performance, he's a great asset.
Duration
1 week
Industries