
Mobile App UI/UX Design (Figma)
Starting at
$
500
About this service
Summary
Deliverables
FAQ
FAQs
How long will the entire process take?
About 20 working days. The steps before the actual design take up quite a fair bit of time. But overall, the handover should be done within 20 working days.
Can I skip the extra steps and just go directly to the figma UI design instead?
We do not recommend you to do so, but sure, why not? You may even have your research, wireframes and everything else ready, we will still do the job for you.
Is the Brand Identity included within the package?
We recommend going to a brand designer before starting the project as this is not our focus. But we can help you with minimal logo designs, color palette selection etc.
Can you do 3D animations with 3D Models?
If you want simple 3d models (ex. icons), we can help you out with that. But that would cost extra and it shall be discussed in the initial meeting.
What's included
Research & Analysis
This varies project to project. But usually it may include researching the target customer of the app, main goals of the app, strengths and weaknesses of competitors through competitive analysis and so on.
Sitemap
The sitemap of the app shows the connectivity of the individual screens. It helps both the client and the designers to create basic interaction before fully diving in the high fidelity UI design of the app
User Flow
User flows are all about minimizing the unnecessary steps between an action that the user wants to perform. While this is good for simplifying the app and getting rid of unnecessary features that waste time, it is also proven to improve conversion rates
Wireframes
Barebones wireframe of the app helps the client and the designer to come to agreements quickly in terms of actions and the looks. It wastes minimal time and vastly improves the end result. Wireframes are excellent to point out the misunderstandings between clients and designers, figuring out what the client actually wants.
Design Systems
This usually includes typography styles, color palette, Images (free), Figma Components (ex. buttons, checkboxes etc. with their variants) etc. If anything else used in the final design, you can rest assured that it will be provided to you
High Fidelity UI in Figma
This is the most important deliverable for the clients. This helps convey the final look and feel to them and the developers before starting to code which saves a lot of time in the long run. The Figma file is provided to the client at handoff which can be changed, manipulated, extended to their will. We do not charge extra for Figma Dev Mode.
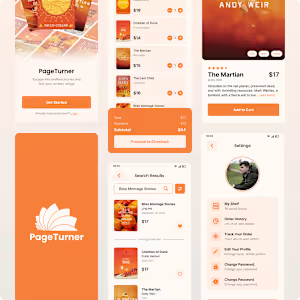
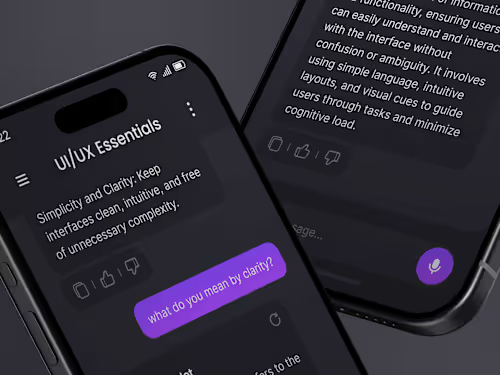
Example projects
Duration
20 days
Skills and tools