
Design Service ✨
Starting at
$
120
/hrAbout this service
Summary
FAQs
What services do you offer in your hourly design package?
Primarily web design — from layouts to micro-interactions. I also cover design systems, branding foundations, and developer-ready UI. If it’s visual and digital, I’ve probably done it.
How do you ensure projects are completed on time?
I plan realistically and work fast. No busywork, no chaos. Just clean process and clear communication.
What makes your design service unique?
I’m obsessed with structure and detail. My 4/8px grid brain won’t let me ship messy files. Clients appreciate the clarity, developers love the handoffs.
How responsive are you to client communications?
I stay in sync. You won’t be waiting days for updates or wondering what’s going on.
Can you handle multiple aspects of design for a single project?
Absolutely — I often do. Web, brand, motion, systems. I know how to connect the dots and keep things cohesive.
How do you handle client feedback and revisions?
Directly and efficiently. Say what’s working and what’s not — I’ll adjust. It’s a collaboration, not a guessing game.
Are you able to work with tight deadlines?
If it’s tight but realistic — yes. If it’s impossible, I’ll tell you straight up.
What is your approach to new and challenging design projects?
I treat every project like a system to solve. I listen, think, build, and refine until it clicks. No drama, just design that makes sense.
What's included
Web Design
Strategic and aesthetic web design focused on clarity, flow, and usability. I design pages that not only look good but also serve a purpose — whether it’s converting, informing, or guiding. → Custom layouts designed in Figma (desktop & mobile) → Component-based sections ready for dev or Webflow → Organized files, clean hierarchy, and visual consistency → Optional notes or developer handoff on request
Design System Setup
Foundational styles and components for consistency and scalability. → Color palette, typography, buttons, grids, spacing → Modular sections for easy reuse → Built directly into your Figma file
Handoff & Developer Notes
A clean, implementation-ready file to speed up development. → Organized layers and naming → Notes on interaction, spacing, and responsive behavior → Optional Loom walkthrough
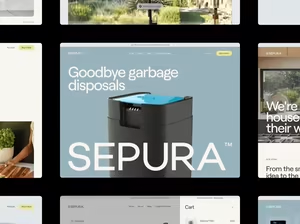
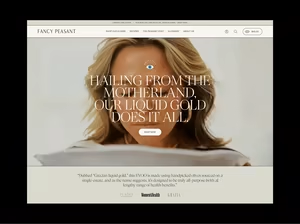
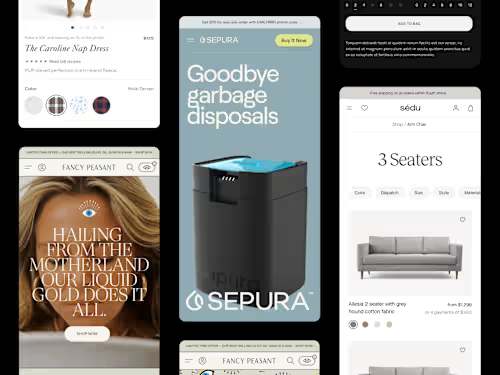
Example projects
Recommendations
(5.0)

Client • Jul 11, 2025
Recommended
Ariel is a top designer with great attention to detail and a strong creative vision, always thoughtful, always pro, just seriously good at what he does.


Client • Dec 12, 2024
Recommended
Flawless design execution! Working with Ariel was an absolute pleasure. Communication was clear, deadlines were met, and the quality of the work exceeded all expectations. I’m looking forward to collaborating again in the near future!


Client • Sep 5, 2024
Recommended
Ariel was a JOY to work with and is so talented. This was my first project with him and I was blown away. His design capabilities more than exceeded my expectations. He followed our guidelines and aesthetic and built something beautiful.
Recommended
This is my second project with Ariel and he continues to blow me away! Our new homepage & PDP designs turned out gorgeous - way above my expectations. He stuck to the brand guidelines and really gave our website some new personality.
Client • Oct 14, 2024
Skills and tools