Creative Website Development
Starting at
$
450
/wkAbout this service
Summary
FAQs
What can I expect from your design and development process?
From the initial concept to the final launch, I focus on understanding your vision, brand, and goals deeply. My process involves planning, prototyping, and refining, ensuring that each step aligns with creating a smooth and engaging user experience. I keep you informed at each stage with updates and previews, so you’ll always know how your project is evolving.
How do you ensure my website will stand out and engage users?
I integrate advanced creative technologies like Gsap,Three.js, WebGL, and Framer Motion to add immersive, visually captivating elements to your website. My goal is to bring your brand’s story to life, using unique interactions and animations to make each user experience memorable and aligned with your vision.
What tools do you use to create and test designs?
I rely on a robust toolkit, including React, Three.js, GSAP, and Figma for building and animating interfaces, while FigJam and Miro facilitate collaboration and feedback. I also conduct rigorous performance testing to ensure everything runs smoothly and meets high standards.
How will my website reflect my brand identity?
Before diving into design, I spend time understanding your brand values, goals, and visual style. From there, I craft visuals, animations, and interactions that express your unique identity, so users immediately recognize your brand essence throughout their experience.
What's included
UI/UX Design
I will offer comprehensively design and develop your website from scratch aligned with your brand vision and guidelines or translating your provided Figma designs into a pixel-perfect, fully functional website.
Responsive & Mobile-Friendly Experience
Your website will be fully responsive, adapting smoothly across all devices—desktop, tablet, and mobile—to provide an exceptional user experience for every visitor.
Interactivity and Creative Insights
I’ll implement creative technologies like GSAP, Three.js, and Framer Motion to give your website a distinctive artistic style. This approach will make your brand stand out through captivating micro-interactions and animated storytelling, enriching the user experience across the site.
Clean, Maintainable Source Code
I’ll craft clean, well-documented code using technologies like React/Next js, Tailwind CSS, and JavaScript/TypeScript to make sure your website is efficient, scalable, and easy to maintain long-term.
No Code Dev tools Usage (Optional)
If you’d like, I can instead use a No code dev tool such as Webflow to let you manage your website content effortlessly, no coding required.
Website Launch & Performance Optimization
I’ll ensure a secure launch of your website on your preferred hosting platform, fully optimized for fast performance and search engine visibility.
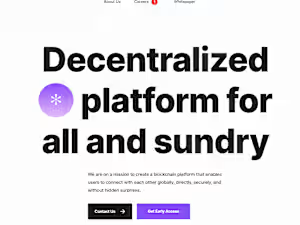
Example projects