Portfolio Design
Starting at
$
150
About this service
Summary
FAQs
What is the importance of having a professionally designed website or portfolio?
A professionally designed website or portfolio is crucial as it serves as a visual representation of your brand or work. It creates a positive first impression, establishes credibility, and effectively communicates your skills or offerings. A well-designed platform not only attracts visitors but also enhances user engagement and promotes a memorable online presence.
How do you approach the design process for a client's website or portfolio?
The design process begins with a thorough understanding of the client's goals, target audience, and preferences. We collaborate closely to gather insights, create wireframes, and develop a design concept. Iterative feedback loops ensure that the final design aligns with the client's vision. Attention is given to usability, aesthetics, and responsiveness to create a compelling and user-friendly experience.
Can you customize the design to reflect my personal style or brand identity?
Absolutely! Tailoring the design to reflect your personal style or brand identity is a fundamental aspect of my service. I work closely with clients to understand their preferences, color schemes, and branding elements. The goal is to create a unique and cohesive design that resonates with your personal or brand aesthetics while ensuring a modern and visually appealing presentation.
How do you ensure that the websites or portfolios you design are mobile-friendly and responsive?
Ensuring mobile-friendliness and responsiveness is a top priority in my design process. I leverage responsive design techniques and test the layout on various devices to guarantee a seamless experience across different screen sizes. This approach ensures that your website or portfolio looks and functions optimally, whether accessed from a desktop, tablet, or smartphone.
What is the typical timeframe for completing a web design or portfolio design project?
The timeframe for project completion varies based on the complexity and scope of the design. After the initial consultation and project assessment, I provide clients with a detailed timeline. Timely communication and collaboration are key to meeting deadlines. Rest assured, my goal is to deliver a high-quality, well-designed product within an agreed-upon timeframe.
What's included
Webflow Portfolio Site:
Design a visually appealing portfolio using Webflow, emphasizing a clean and modern aesthetic. Implement animations and transitions to enhance user engagement and create a polished feel. Optimize the site for performance, ensuring fast loading times and smooth interactions. Follow best practices in Webflow, including proper structure, naming conventions, and effective use of components for maintainability.
Three.js 3D and React Portfolio Site:
Create an interactive and visually stunning portfolio website using Three.js for 3D graphics and React for a smooth and dynamic user interface. Implement responsive design to ensure optimal user experience across various devices. Adhere to best industry practices, including code modularity, state management, and efficient rendering for a seamless user experience. Ensure the code is well-documented, with clear comments explaining complex functionalities and design decisions.
HTML, CSS, and JavaScript Portfolio:
Develop a static portfolio website using HTML, CSS, and JavaScript with a focus on clean, semantic code. Ensure cross-browser compatibility and responsiveness for a consistent experience across different platforms. Implement JavaScript functionalities to enhance user interactivity and provide a seamless navigation experience. Adhere to coding best practices, including proper indentation, meaningful variable names, and separation of concerns for maintainability.
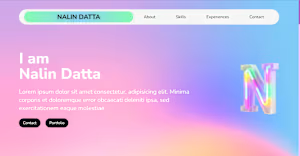
Example projects
Duration
4 weeks
Industries