
Product (UI/UX) Design
Starting at
$
20
/hrAbout this service
Summary
FAQs
What types of projects do you specialize in?
I specialize in UI UX Design for a wide range of projects, including Websites, Web Applications, SaaS (Software as a Service), and Mobile Apps. Check my portfolio to see some of my works
Do you have experience designing UI UX for specific niches, such as Healthcare, Finance, Education, etc.?
I can design for any niche because the core principles of UI UX Design remain the same. Our experience spans various industries, including healthcare, finance, food tech, education, HR, real estate, transportation, AI, Crypto, and more.
Do I need to provide wireframes, or can you create them for me?
I can create wireframes for your project if you don't have them. However, if you already have wireframes or rough sketches, please share them to create better understanding of your vision.
What are the final deliverables I will receive?
You will receive pixel-perfect, unique, and layered UI designs along with source files and all necessary design assets in formats compatible with Figma or related tools. These will be enough to be handed over to the developers to start the development phase.
Is development included in this gig?
No, this gig focuses on User experience and design only on Figma
What's included
Wireframes
Schematic representations of the user interface layout, illustrating the placement of elements, features, and content on a page or screen. These serve as the foundation for design development.
Interactive Prototypes
Description: Interactive, clickable mockups that allow the client to experience the product's flow and functionality before development begins. This aids in refining the user experience.
High-Fidelity Mockups:
Detailed visual designs of the user interface, often including color schemes, typography, and imagery. These give a clear picture of the final product's look and feel.
Design Specifications
A document outlining design guidelines, including typography, color codes, button styles, and spacing rules. These ensure design consistency during development.
Design Assets
Digital files of all design elements, such as icons, graphics, and images, in the required formats (e.g., PNG, SVG) for easy integration into the final product.
Design Handoff Package
A comprehensive package containing design files, assets, and documentation necessary for developers to implement the design accurately.
Style Guide/Design System
A detailed document outlining design principles, components, and patterns to maintain consistency across the product. It includes guidelines for design elements, behavior, and usage.
Final Design Review and Presentation
A presentation or meeting with the client to review the final design, discuss any remaining questions or changes, and gain approval before development begins.
Post-Launch Support and Iteration Recommendations
Suggestions for ongoing support and recommendations for iterative improvements based on user feedback and evolving needs.
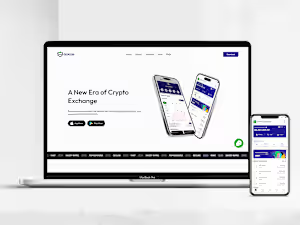
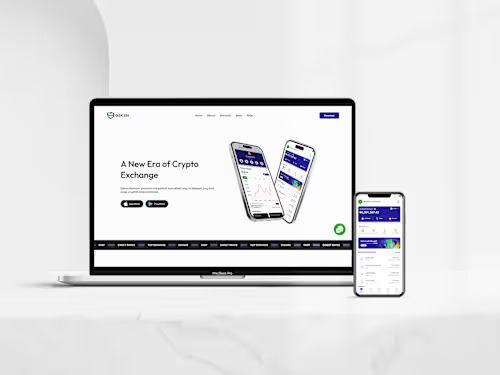
Example projects
Skills and tools
Content Strategist
UX Designer
Product Designer

Adobe Photoshop

Azure

Figma

Jira

Trello
Industries
More services