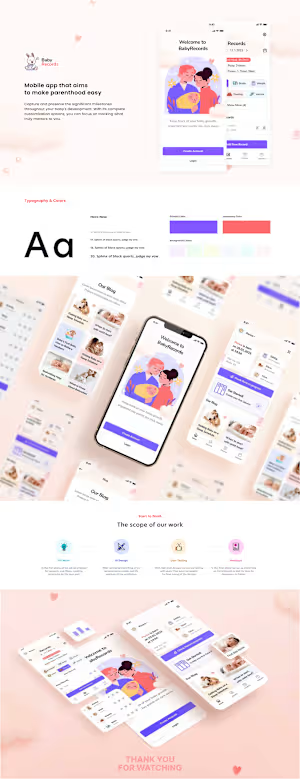
Mobile app design
Starting at
$
25
/hrAbout this service
Summary
The work process
Lo-fi wireframes
I create low-fidelity wireframes for the app, defining the content placement and screen order. Might also create a clickable prototype to test the future apps usability
Visual design
After the wireframes are approved it's time to create visuals
Prototyping v2
(optional) Creating a clickable prototype of the app
Design system
I create guides for typography and color styles, gather all UI components (buttons, inputs, etc.) in one design system
Store assets
(optional) I can also create screenshots for usage in AppStore/Google Play
Communication
After each work stage, I will send you the link to my Figma file for review with my comments and explanation of design decisions. You and your team can review the file when it’s the most convenient and also leave your comments right in the file.
WHAT'S INCLUDED
Mobile app design
Figma file with your app design mockups
Clickable prototype
I create a clickable prototype in Figma, that can be used to showcase your app or conduct user testings
Design system -or- UI kit
Depending on the size and complexity of your app I create a design system or UI kit with branding guidelines, all UI elements and their states
🚀 Ready to take your mobile app to the next level? Let's work together to create a app that not only looks great but also provides a seamless user experience. Click the "Work With Me" button down below 👇 and let's get started on a app that will make your users say "Wow!"
Example projects
Skills and tools