
Custom mobile app design
Contact for pricing
About this service
Summary
What's included
User Flow Diagrams
These diagrams outline the user's journey within the app, showing how they navigate from one screen to another. It helps visualize the overall structure and ensures the app meets user needs. Formats: PDF, PNG, SVG, or Figma files. Quantity: 1 comprehensive user flow diagram covering all primary app functions. Revisions: Up to 2 rounds of revisions based on client feedback.
Low-Fidelity Wireframes
A skeletal framework of the app's layout and structure without detailed visual elements. Wireframes focus on the placement of UI elements, user interactions, and content hierarchy. Formats: PDF, JPG, or Figma files. Quantity: Wireframes for all key screens (usually between 10-15 screens, depending on the project scope). Revisions: Up to 2 rounds of revisions to refine structure and interactions.
High-Fidelity UI Design Mockups
Pixel-perfect, visually detailed mockups of the app's key screens, including final colors, typography, icons, and branding elements. These mockups provide an accurate representation of the final product. Formats: Figma files (editable), plus PNG/JPG exports (if needed). Quantity: Mockups for all agreed-upon app screens (typically 10-15 screens). Revisions: Up to 3 rounds of revisions to fine-tune visual design.
Interactive Prototypes (optional)
Clickable prototypes that simulate the app’s functionality, allowing the client to experience navigation and user interactions. It provides a realistic preview before development. Formats: Shareable links via Figma. Quantity: Full app prototype, covering core user journeys. Revisions: 1 round of minor revisions for interactive elements.
Design System / Style Guide
A detailed guide covering all design elements, including colors, typography, iconography, buttons, and spacing guidelines. The design system ensures consistency across the entire app and future updates. Formats: Figma file + PDF documentation. Quantity: 1 comprehensive design system file. Revisions: 1 round of revisions to refine the style guide based on branding feedback.
App Icon and Branding Assets (optional)
Custom-designed app icons, along with any other necessary branding assets like splash screens, logos, and app store previews. Formats: PNG, SVG, or JPG (various sizes for app store requirements). Quantity: 1 app icon set (including iOS and Android sizes) + 1 splash screen. Revisions: 2 rounds of revisions for branding assets.
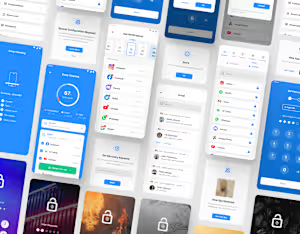
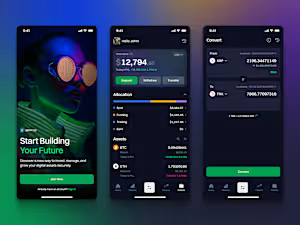
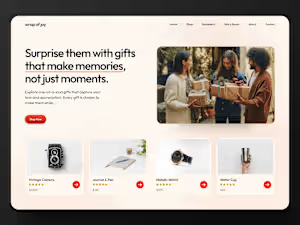
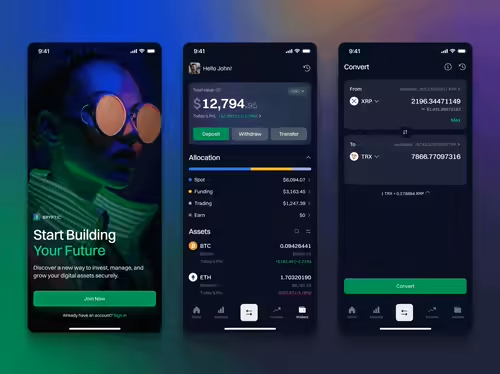
Example projects
Skills and tools
Industries