
Website redesign and blueprint update
Starting at
$
300
/wkAbout this service
Summary
What's included
Redesign Project Overview Document
Description: A comprehensive document outlining the project's objectives, identified issues, and proposed solutions. It includes a summary of discussions with the organization, the defined problem statement, and a clear outline of the project scope.
Updated Website Blueprint
Description: An organized and visually represented blueprint showcasing the revised structure of the website. This includes a breakdown of page hierarchy, navigation flow, and placement of key elements, ensuring alignment with the project objectives.
Content Restructuring Report
Description: A detailed report highlighting the changes made to the content structure. This document specifies how information has been reorganized to enhance user experience, improve readability, and align with the goals of the organization.
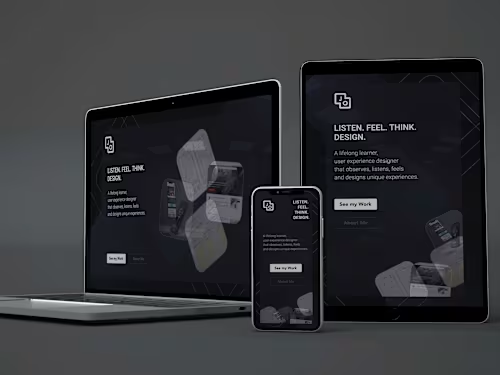
Visual Design Mockups
Description: High-fidelity design mockups illustrating the proposed visual changes to the website. This includes refreshed imagery, updated graphics, and a demonstration of the new visual hierarchy to provide a clear representation of the final design.
Accessibility Compliance Report
Description: A document outlining the measures taken to ensure accessibility in the redesigned website. This includes details on font size, color contrast, and content clarity, demonstrating a commitment to inclusivity and adherence to accessibility standards.
Color Palette Refresh Document
Description: A document detailing the refreshed color palette based on the brand book. It includes hex codes, RGB values, and color usage guidelines to maintain brand consistency across the website.
User Persona Documentation
Description: Profiles of identified user groups, highlighting their needs, preferences, and behaviors. This document assists in tailoring the website's design to meet the specific requirements of each user segment.
Design Style Guide
Description: A comprehensive guide that outlines the design principles, typography choices, and iconography used in the website redesign. This guide serves as a reference for maintaining a cohesive visual identity across all pages.
Interactive Prototype
Description: An interactive, clickable prototype allowing stakeholders to navigate and experience the redesigned website before development. This prototype provides a tangible representation of the proposed changes for user testing and validation.
Final Design Assets Package
Description: A complete package containing all design assets required for the development phase. This includes image files, style sheets, icon sets, and any other visual elements essential for implementing the redesign successfully.
Iteartions
Initial Design Iteration: The first iteration involves presenting the initial design concepts, incorporating the discussed requirements and preferences. This stage is crucial for aligning the client's vision with the design direction. Feedback and Revision: After receiving feedback from the client on the initial designs, there is typically a round of revisions to address any concerns, incorporate additional suggestions, and fine-tune the design based on the client's preferences. Finalization Iteration: The final iteration involves presenting the revised design for approval. At this stage, the client's feedback from the previous iteration is incorporated, and any remaining adjustments are made to ensure complete satisfaction.
Skills and tools