
Landing Page UI/UX Design
Starting at
$
1,500
About this service
Summary
FAQs
How long will it take to design my landing page?
A landing page design takes 1-2 weeks, depending on the complexity and number of revisions. I’ll keep you updated throughout the process, so there are no surprises!
What do you need from me before we start?
To get started, I’ll need some details about your business, your goals for the landing page, branding materials (logo, colors, fonts), any content you already have, and a few examples of designs you like (if any). If you don’t have everything ready, don’t worry—I can help guide you through it!
Will my landing page be mobile-friendly?
Absolutely! I design every landing page to be fully responsive, meaning it will look and work perfectly on desktops, tablets, and mobile devices.
Can I request changes to the design?
Of course! I include two rounds of revisions in my process to make sure you’re 100% happy with the design. If you need extra tweaks beyond that, we can discuss how to accommodate them.
How will I receive the final design?
You’ll get a fully organized Figma file with all design specs, assets, and a style guide. This ensures your developer can build the page exactly as designed.
What if I need help after the project is completed?
I offer post-delivery support to assist with any minor design tweaks or developer questions. My goal is to make sure your landing page is launched successfully!
Why should I work with you?
I take a user-focused approach, meaning your landing page won’t just look good—it will convert visitors into customers. Plus, I keep the process smooth, collaborative, and stress-free, so you’ll always know what’s happening next!
What's included
User Research & Wireframes
A clear, well-structured layout designed to guide visitors smoothly toward your goal—whether it’s sign-ups, sales, or engagement.
High-Fidelity UI Design
A visually appealing, pixel-perfect landing page design that aligns with your brand identity and engages users.
Mobile-Friendly & Responsive Layouts
Your landing page will look and work beautifully on all screen sizes—desktop, tablet, and mobile.
Interactive Prototype
A clickable version of your landing page so you can see how everything flows before development.
Style Guide & Design System
A handy guide with your brand colors, typography, buttons, and UI components to keep things consistent.
Developer Handoff Files
Neatly organized Figma files with all the details developers need for a smooth build.
Final Design Assets
High-quality images, icons, and other design assets ready for launch.
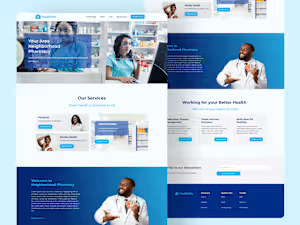
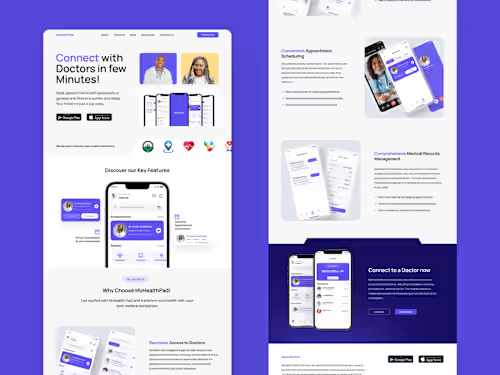
Example projects
Recommendations
(5.0)

Client • Mar 6, 2025
Recommended
I had the pleasure of collaborating with Felix on a Pharmacy E-commerce Web Project. While I worked on writing the website content, Felix brought the contents to life with his thoughtful and user-friendly designs. What stood out for me the most was his attention to detail—not just in making the site look great but in ensuring it was intuitive and seamless for users. If you're looking for a designer who truly understands user experience. Felix is the one. I highly recommend!
Duration
2 weeks