
Website Design in Figma
Contact for pricing
About this service
Summary
What's included
Discovery Call or Chat
We will have a 30-60min meeting to connect and align on the vision for your website.
Competitor research
Research of competitors, comparison and analysis of competitors' functionality, identification of strengths and weaknesses
Selection of references
Selection and coordination of references with the client, in case he has not provided his own references and does not have his own company style.
Font selection
Selection of fonts and creation of styles for H all headings and content for the site
Color palette
Professionally selected color palette that is associated with the company’s activities
Hi - Fidelity Prototype
Carefully designed prototype of the entire site with content included
Full website design in Figma
Complete website design developed in Figma and with styles, components
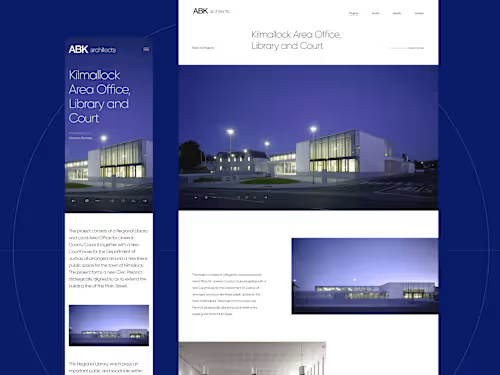
Example projects
Skills and tools
Industries