
✦ Responsive Website Design
Contact for pricing
About this service
Summary
What's included
💡 Moodboard
I create a moodboard to establish the website's visual direction, gathering inspiration from design trends and color palettes. This serves as a reference for conveying the desired mood to the client, laying the groundwork for website development.
📚 Industry Research
I conduct industry research to understand the audience, competitors, and trends, organizing data for streamlined collaboration. This research informs design decisions, ensuring the website meets user needs.
😎 Style Guide
I craft a style guide based on the moodboard and industry research, specifying colors, typography, icons, buttons, and other design components. This ensures consistency and facilitates collaboration with developers and stakeholders.
🎨 UI Design
I design the website's UI in Figma, crafting high-fidelity mockups that incorporate defined visual elements and principles. Figma's tools enable creation of pixel-perfect layouts, interactive components, and stunning graphics.
🏃🏻 Prototype
I create interactive prototypes to simulate the website's user experience, facilitating usability and functionality testing prior to development.
💼 Figma Assets
I create and organize design assets such as icons, illustrations, and buttons for easy collaboration and access. These assets streamline the design workflow, ensuring consistency and efficiency from concept to implementation.
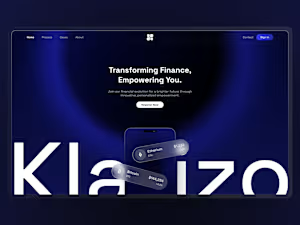
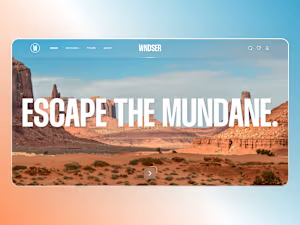
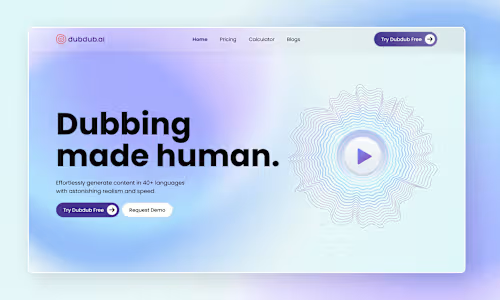
Example projects
Skills and tools