
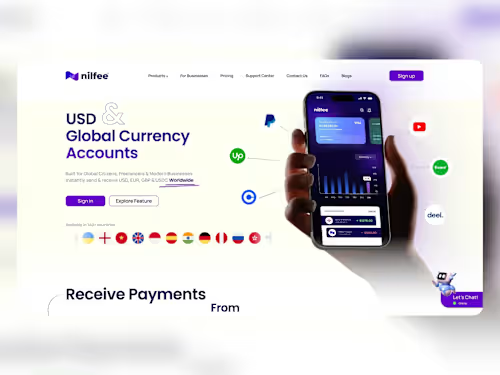
Elevate Digital Experience with Seamless Website UI/UX Design
Starting at
$
3,000
About this service
Summary
Process
What's included
Custom UI/UX Design in Figma
You’ll receive fully customized, pixel-perfect screens designed for optimal user experience and engagement. ✅ High-Fidelity UI Designs – Aesthetic, intuitive, and brand-aligned interfaces. ✅ Multi-Device Layouts – Desktop, tablet, and mobile-friendly designs. ✅ User-Friendly Navigation – Clear structure and seamless interaction flow.
Interactive Prototype & User Flow
Get a fully interactive, clickable prototype in Figma to test the experience before development. ✅ High-Fidelity Clickable Prototype – Simulates real app/website interactions. ✅ User Journey Flow – Visual representation of how users move through the platform. ✅ Micro-Interactions & Animations – Engaging transitions for enhanced usability.
Design System & UI Kit
A well-structured design system ensures consistency and efficiency in development. ✅ Color Palette & Typography Guidelines – Ensuring brand consistency. ✅ Button Styles, Components & Icons – Ready-to-use, reusable elements. ✅ Spacing, Grid & Layout Guides – Structured for seamless responsiveness.
Developer Handoff & Documentation
I ensure an organized and easy-to-implement design-to-development transition. ✅ Figma File with Organized Layers – Clearly labeled and structured for developers. ✅ Exportable Assets – Icons, illustrations, and images in required formats. ✅ Design Specs & Annotations – Detailed notes for proper execution. ✅ Handoff Support – Assistance during the development phase if needed.
Recommendations
(5.0)


Client • Oct 31, 2025
Recommended
I am verry happy with my logo and branding Dhaval created for my business. He really took the time to understand my vision and turned it into something that feels so true to who we are. I have had so many people compliment our new logo, and it’s all thanks to his creativity and dedication. If you want your brand to stand out and feel premium, Dhaval is the one to trust. Highly recommended!


Client • Oct 30, 2025
Recommended
I’m extremely pleased with the logo created by Dhaval Designs. Dhaval’s creativity, professionalism, and understanding of my brand exceeded expectations. He delivered a clean, impactful design that perfectly represents my business. The entire process was seamless and efficient. I highly recommend Dhaval Designs for outstanding branding work!


Client • Oct 13, 2025
Recommended
I had an excellent experience working with Dhaval on my logo and brand identity design. Communication was smooth, deadlines were met, and feedback was incorporated seamlessly. I’m extremely satisfied with the final outcome

Client • Sep 8, 2025
Recommended
Dhaval Adesara is an exceptionally talented designer with a keen eye for detail and creativity. He crafts all our website creatives at Vail Perfumes with precision and finesse. Skilled in every aspect of design , be it graphics, packaging, or branding , Dhaval combines knowledge, innovation, and adaptability to deliver outstanding results. He is open to understanding requirements, receptive to feedback, and executes changes flawlessly. I highly recommend him for any design needs.
Duration
2 weeks
Skills and tools
Brand Design
UI Designer
Web Designer

Adobe Illustrator

Adobe Photoshop

Figma

Framer
