
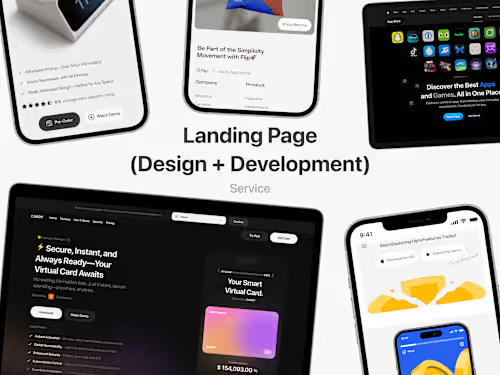
Landing Page (Design + Development)
Starting at
$
1,500
About this service
Summary
What's included
🎨 High-Fidelity UI Design (Figma) A polished, responsive landing page design tailored to your brand and product goals.
🧭 UX Flow & Layout Mapping Strategic wireframes and content layout plans to shape scroll rhythm and conversion flow.
🖥️ Responsive Development (Framer ready) Pixel-perfect, responsive build optimized across devices.
🔍 Interactive Prototype / Preview A live preview to experience the page before it goes live.
📦 Developer Handoff or Publish Support Well-organized, annotated files, or a live Framer page, ready to ship.
✏️ 1–2 Rounds of Revisions Refinements based on your feedback to get everything just right.
Example projects
Recommendations
(5.0)

Client • May 19, 2025
Recommended
I’ve worked with Samuel on a few projects, and his approach to design is genuinely effortless. He has a great eye for detail, communicates clearly, and is just a really solid teammate to have on any project. Super easy to work with and always brings thoughtful solutions to the table. Highly recommend him!


Client • May 17, 2025
Recommended
I had the pleasure of working with Sam, and I was consistently impressed by his creativity, attention to detail, and collaborative spirit. Sam is a reliable, proactive teammate and a true asset to any design team!
Duration
2 weeks
Skills and tools