
Modern, User-Centric Landing Page Design Solutions
Starting at
$
50
/hrAbout this service
Summary
Process
FAQs
How long does it take to design a landing page?
The timeline typically ranges from 1–2 weeks, depending on the complexity of the design and the number of revisions required.
What do you need from me to start the project?
I’ll need your brand assets (logo, color palette, fonts), content for the page (text, images, videos), and details about your goals and target audience.
Will the design be mobile-friendly?
Yes, all landing pages are designed to be fully responsive and optimized for various devices, including desktops, tablets, and smartphones.
Do you provide development services?
While I focus on design, I can collaborate with your developer or recommend professionals for development. I also deliver all assets and guidelines needed for a smooth handoff.
Can I request revisions?
Yes, I offer up to two rounds of revisions to ensure the final design meets your expectations. Additional revisions can be accommodated for a small fee.
Will I own the design files?
Absolutely! You’ll receive all source files and exported assets, giving you full ownership of the design.
Can you help with the content for the landing page?
While I primarily focus on design, I can collaborate with content writers or guide you on structuring your content effectively.
How do you ensure the design aligns with my brand?
I conduct an initial discovery session to understand your brand identity, goals, and preferences. The design is tailored to reflect your brand’s unique personality and objectives.
What's included
Deliverables for Landing Page Design Service
Responsive Landing Page Design Files Fully designed landing page mockups for desktop, tablet, and mobile views in formats like Figma, Adobe XD, or Sketch. Prototype for User Interaction Interactive prototype to showcase the user flow and functionality. Development-ready Files Exportable assets (e.g., icons, images, SVGs) optimized for web development. Style Guide Document outlining the color palette, typography, spacing, and UI components used in the design. Design System (if applicable) Reusable components and UI elements for consistent branding across future pages. Source Files Editable source files in the chosen design software (Figma, XD, Sketch, etc.). SEO-Friendly Structure Suggestions Recommendations for meta tags, alt texts, and headers to optimize the landing page for search engines. Final Review and Handoff Support A final review meeting to discuss the design and support for developers during implementation. Test Mockups (Optional) Mockups showing how the design performs across different devices and screen sizes.
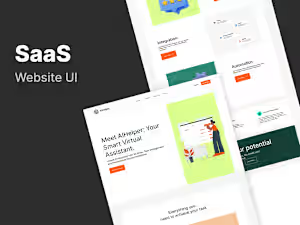
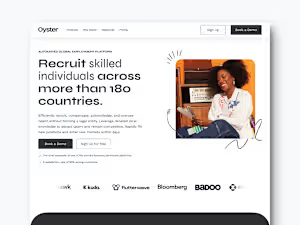
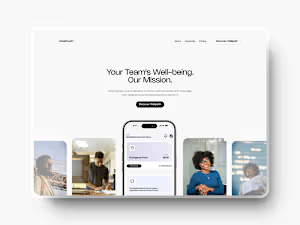
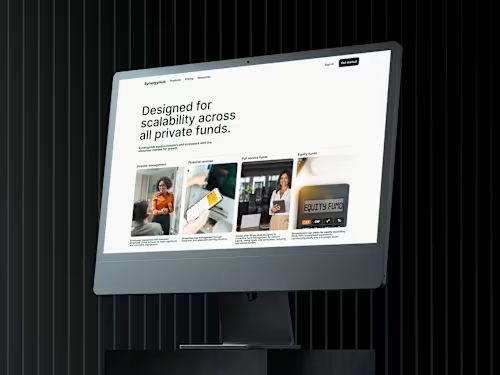
Example projects
Recommendations
(5.0)

Client • Jan 6, 2025
Recommended
Temiloluwa is an exceptional designer with a keen eye for detail and a unique creative flair. His ability to transform ideas into visually stunning designs is truly impressive. Whether it’s crafting sleek branding, engaging social media graphics, or innovative web layouts, Temiloluwa consistently delivers high-quality work that exceeds expectations. Beyond his technical skills, he is collaborative, professional, and committed to bringing every project to life with precision and passion.
Skills and tools
Web Designer
UX Designer
UI Designer

Adobe XD

Figma

Framer

Sketch

Webflow