
UI/UX Figma Landing Page Design
Starting at
$
500
About this service
Summary
FAQs
What’s included in the starting price?
The base package includes up to five custom-designed pages in Figma. Additional costs apply for extra pages, design systems, or complex UI components.
How will I receive the final design?
You’ll get a Figma project link with organized layers, components, and assets—ready for development.
Can you design branding assets like OG images?
I recommend having them from a brand designer, but I can create them for an additional fee.
Do you provide design-to-development services?
Yes! If you need the design built in Framer or Webflow, I offer full no-code development services as well.
How many revisions do you offer?
I include two rounds of revisions to ensure the design aligns with your vision. Additional revisions are available for an extra fee.
What's included
✅ Pixel-Perfect UI Design
Custom, high-quality Figma website designs optimized for responsiveness, ensuring seamless adaptation across all devices.
✅ User-Centered & Modern Features
Includes intuitive navigation, accessibility best practices, SEO-friendly structures, and fast-loading performance for an optimal user experience.
✅ Interactive Prototyping
High-fidelity clickable prototypes with smooth transitions and animations to bring your website concept to life.
✅ Scalable & Developer-Ready Components
Well-structured design systems, reusable UI components, and clear design documentation for easy development handoff.
✅ Custom Functionalities & UI Elements
Tailored buttons, icons, forms, and layouts that align with your brand and enhance user engagement.
✅ Development-Ready Handoff
Neatly organized Figma files with assets, typography, color styles, and grids, making it easy for developers to bring your design to life in Framer, Webflow, or any platform of your choice. Let’s create a visually stunning, high-converting website design that elevates your brand!
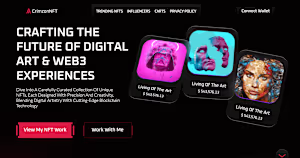
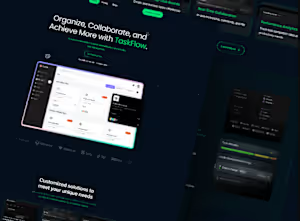
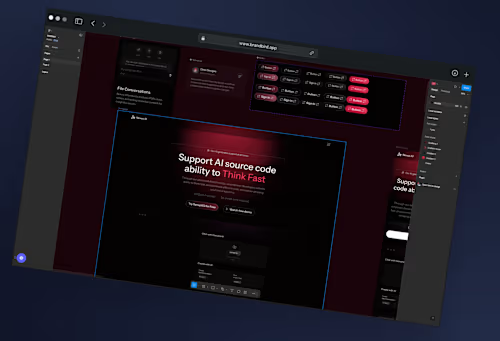
Example projects
Duration
4 days
Skills and tools
Industries