
Performance Optimization Techniques
Contact for pricing
About this service
Summary
Deliverables
What's included
Core Web Vitals Improvement
Google’s Core Web Vitals optimizations by focusing on metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) to boost search visibility and performance.
Code Refactoring & Cleanup
Streamlined code with removed redundancies for efficiency, and best practices to improve maintainability and site performance.
Image & Media Optimization
Utilization of modern formats (WebP/AVIF), compressing large media files, and responsive image integration for faster load times without compromising quality.
Database Optimization
Cleaned up databases, optimized queries, and indexing to reduce load times, especially for e-commerce platforms and data-heavy applications.
SEO Performance Enhancements
Technical SEO elements improvements like XML sitemaps, structured data, meta tags, and page indexing to increase organic reach and SERP rankings.
Reducing unused JavaScript and CSS
Reduced unused JavaScript and CSS by identifying and removing redundant code, improving load times, and enhancing overall site performance.
Lazy Loading for Media Elements
Lazy loading implementation for images, videos, and iframes to defer loading until they're visible on the screen, reducing initial page load time and improving overall performance.
Caching Strategies for Faster Reloads
Browser caching techniques, server-side caching, and CDNs to store frequently accessed data, enabling quicker page reloads and reducing server load for a smoother user experience.
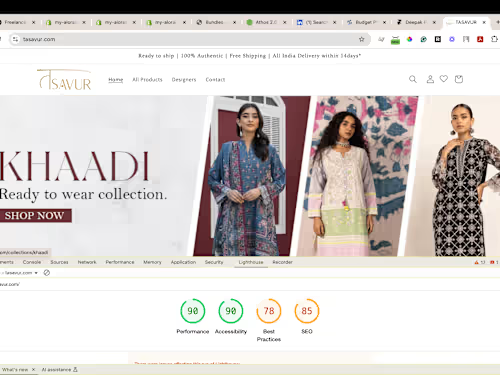
Lighthouse Audits and Improvements
In-depth Lighthouse audits to evaluate performance, accessibility, SEO, and best practices, followed by targeted optimizations to boost site speed and Core Web Vitals scores.
Industries



