Full web site designer development
Contact for pricing
About this service
Summary
Deliverables
What's included
Defining the goals
First, I'll clearly define the goals of my home page. I'll ask myself what the main purpose of the page is and what actions I want users to take when visiting it. Having clarity on my goals will help guide the design.
Creating a visual hierarchy
I'm going to create a visual hierarchy to effectively organize the content on my home page. I will highlight the most important elements using design techniques such as size, color, contrast and spacing. This will help guide users' eyes and ensure they notice the crucial points.
Simplifying the layout
To keep my home page clean and organized, I will avoid overwhelming visitors with too much information. I'll focus on the key elements that communicate the main message, and I'll use proper spacing for readability.
Creating an engaging visual experience
Now is the time to make my home page visually appealing. I will use colors, typography and images harmoniously. I will choose a color palette that aligns with my brand identity and create a pleasing, cohesive look. I will select a typography that is legible and appropriate for the content. In addition, I will use relevant, high-quality images that are visually appealing.
Making navigation intuitive
Intuitive navigation is essential. Therefore, I will ensure that users can easily find what they are looking for. I'll create a clear and accessible navigation menu, using descriptive icons or labels to help users identify sections of the site. I will keep the page structure consistent across all sections to avoid confusion.
Optimizing for mobile devices
Given the increased use of smartphones and tablets, it's important that my home page is responsive and adapts to different screen sizes. Therefore, I will ensure that all elements and images are correctly resized and that the content is readable on mobile devices.
Including calls to action (CTAs)
To encourage users to take specific actions, like making a purchase or subscribing to a newsletter, I'll highlight calls to action in a clear and compelling way. I will use contrasting colors and create compelling texts to increase visitor engagement.
Testing and iterating
Finally, after completing the design of my home page, I will test it on different devices and ask for feedback from real users. I will identify areas for improvement and iterate to improve the user experience.
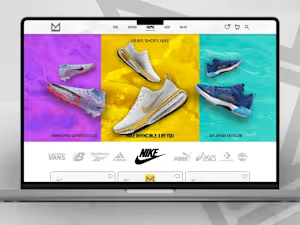
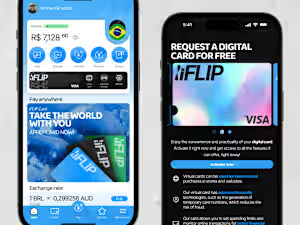
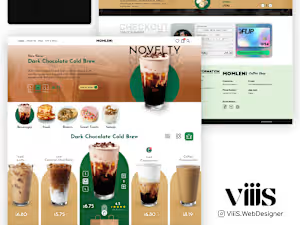
Example projects
Skills and tools