
Custom Website Development
Starting at
$
2,500
About this service
Summary
Deliverables
FAQ
FAQs
Can you work with our existing brand guidelines?
Yes! We ensure perfect alignment with your brand identity and design system.
What CMS options do you recommend?
I typically work with Prismic, Sanity, or Strapi, but can adapt to your preferred CMS.
How do you handle website maintenance?
I offer maintenance packages or can provide documentation for your team to handle updates.
Can we add features after the initial launch?
Yes! The architecture is built to be extensible, making future additions seamless.
What about hosting and deployment?
I provide deployment on Vercel/Netlify and can assist with custom hosting solutions if needed.
What's included
Custom-Designed Website (From Scratch or Figma)
We will either design and build a website from the ground up based on your vision and brand guidelines or meticulously translate the Figma design you provided into a fully functional website.
Responsive & Mobile-Friendly Experience
Your website will be responsive across all screen sizes—desktop, tablet, and mobile—delivering a seamless user experience and visual consistency on any device.
Clean, Scalable Codebase
We write clean, modular, and maintainable code using technologies like React, TypeScript, and Tailwind CSS. Our codebase is built for long-term scalability, making future updates and handoffs easy.
CMS Integration (Optional)
If needed, we’ll integrate a headless CMS like Prismic, Sanity, or Contentful—empowering you to manage and update your content easily without technical help.
Animations & Interactivity
We’ll enhance your site with smooth transitions, scroll effects, or even 3D elements using tools like Framer Motion and Three.js for a modern, engaging feel.
Performance Optimization & SEO Readiness
From fast load times to semantic HTML, we optimize your website for speed, SEO, and accessibility—ensuring it performs well for users and search engines alike.
Launch & Deployment
We’ll handle end-to-end deployment to platforms like Vercel or Netlify, and provide full access, documentation, and guidance so you’re set up for success after launch.
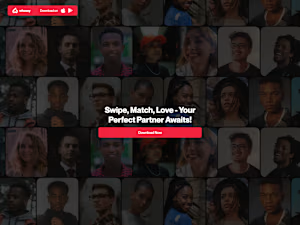
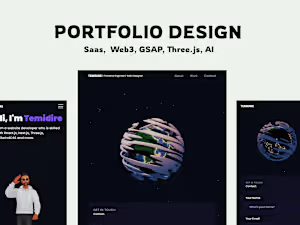
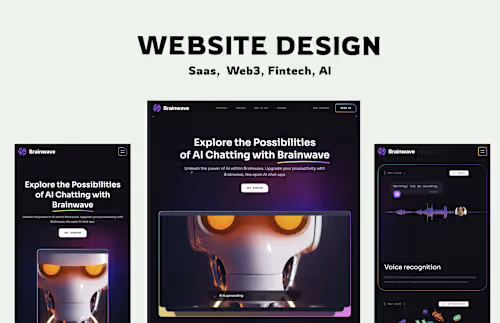
Example projects
Duration
4 weeks