
Landing Page and Web Design
Starting at
$
1,000
About this service
Summary
FAQs
What is a landing page, and why do I need one?
A landing page is a standalone web page designed specifically for a marketing or advertising campaign.
How long does it take to design a landing page?
The timeline for designing a landing page typically ranges from 1 to 2 weeks, depending on the complexity of the project, the number of revisions, and whether you choose to build the page using a no-code tool like Framer.
What information do you need from me to get started?
To start the project, I'll need details about your target audience, campaign goals, brand guidelines, preferred design style, and any specific content or visuals you want to include.
Can you build the landing page using a no-code tool like Framer?
Yes, I offer the option to build your landing page using a no-code tool like Framer. This approach allows for quicker development and easier updates, especially if you need to make changes after the launch.
Will the landing page be responsive?
Absolutely! All landing pages are designed to be fully responsive, meaning they will look great and function seamlessly on desktops, tablets, and mobile devices.
What if I need changes after the landing page is live?
If you choose the no-code build option, making updates and changes is straightforward and can often be done in real-time. I also offer post-launch support and maintenance services to ensure your landing page continues to perform optimally.
What's included
Project Discovery and Research
Conduct stakeholder interviews to understand project goals Perform competitor analysis and user research
Visual Design
Craft a visually engaging and brand-consistent design Include custom graphics, icons, and imagery as needed
Responsive Design
Ensure designs are fully responsive across all devices Optimize layouts for mobile, tablet, and desktop experiences
Design System and Style Guide
Develop a design system for consistent UI elements Provide a style guide with typography, color schemes, and components
No-Code Development (Optional)
Build the website using a no-code tool like Framer Implement interactive features and ensure smooth performance
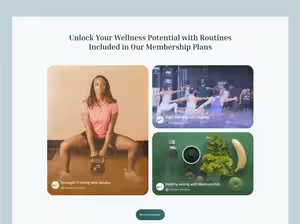
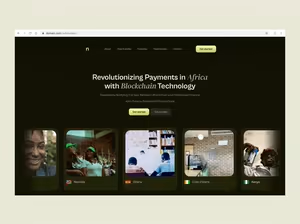
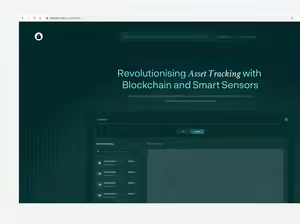
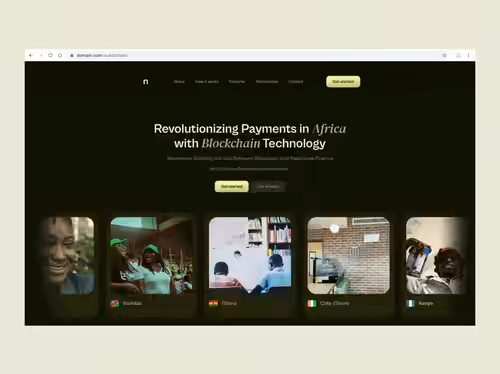
Example projects
Duration
2 weeks
Skills and tools
Industries