
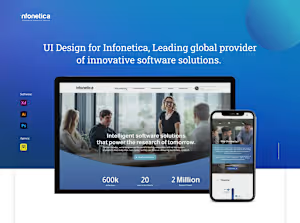
Website UI Design
Contact for pricing
About this service
Summary
What's included
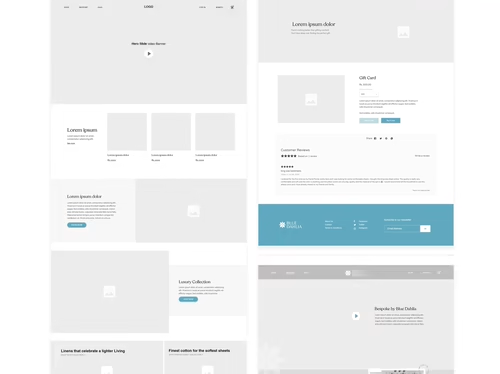
Wireframe
Low-fidelity layouts that outline the structure and functionality of a digital product without getting into design details.
Mockup
High-fidelity visual representations of the user interface design, including colors, typography, and imagery to give the overall look and feel of the website.
Prototypes
Interactive versions of the design that demonstrate user flow and functionality. It can range from simple clickable mockups to more advanced interactive simulations.
UI Design Assets
This includes all the graphical elements needed for the interface, such as icons, buttons, navigation bars, and other visual elements.
Style Guide
Documentations outlining the design principles, typography, color schemes, and other guidelines to maintain consistency across the project.
Responsive design
Designs that adapt to different screen sizes and devices, ensuring a seamless user experience across desktop, mobile devices, and any other device as per the client's requirements.
Handoff Files
Deliverables such as PSD files, Sketch files, or Adobe XD files that developers can use to implement the design into the final product.
Example projects
Industries