
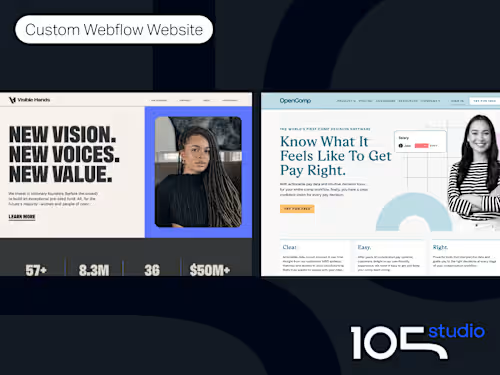
Custom Webflow Website Design & Development
Contact for pricing
About this service
Summary
FAQs
How long does it take to complete a Webflow website?
The timeline depends on the size and complexity of the project, but most websites are delivered within 6 weeks. A project schedule will be provided after the initial consultation.
Will I be able to edit the website myself after it's completed?
Yes! Webflow’s CMS makes it easy to edit your site. We also provide recorded tutorial videos to guide you through content updates, page edits, and other management tasks.
What if I need to add more pages later?
You can either add new pages using the Webflow CMS, or we can help you with future updates for an additional fee.
Is SEO included in the Webflow service?
Yes, we implement on-page SEO best practices, including meta tags, alt text, and schema markup, to help boost your website’s ranking on search engines.
What is the benefit of using Webflow for my website?
Webflow combines powerful design flexibility with an easy-to-use CMS, allowing you to maintain a visually stunning website without needing coding skills.
What type of post-launch support do you offer?
We offer 2 weeks of post-launch support to address any issues, answer questions, or make necessary adjustments after the website goes live.
Can you integrate third-party tools or services into my Webflow site?
Yes, we can integrate various third-party tools like CRM systems, email marketing platforms, and other services to help your website run smoothly.
What's included
Custom Webflow Website Design
A fully responsive, custom-designed website built using Webflow. The design will be aligned with your brand’s identity and optimized for a seamless user experience across all devices. This includes: - Homepage - Up to 4 Custom Pages (e.g., About, Services, Contact) - Blog CMS Setup (if applicable)
Webflow CMS Setup
Configuration of Webflow’s powerful CMS (Content Management System) for easy management of dynamic content like blogs, portfolios, or case studies. This allows you to update content without needing a developer.
SEO Optimization
On-page SEO optimization, including meta tags, alt text, schema markup, and best practices for page structure to ensure your website ranks higher in search engines and attracts organic traffic.
Interaction & Animation Design
Implementation of custom interactions and animations to make your website visually engaging and interactive, enhancing the overall user experience.
Webflow CMS & Website Management Training
A series of pre-recorded video tutorials guiding you through managing your website and CMS, covering everything from content updates to performance monitoring. These will be accessible anytime for your convenience.
Post-Launch Support
2 weeks of post-launch support to assist with any issues or updates, ensuring your site runs smoothly and you feel confident managing it.
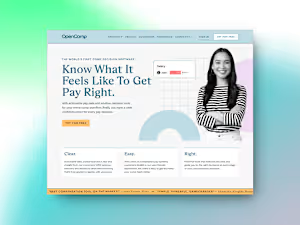
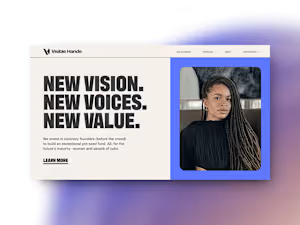
Example projects
Recommendations
(5.0)


Client • Jul 11, 2025
Recommended
Hey, I just wanted to give a shoutout to Naza and their team—they totally helped us out with the look and feel of our website. We told them about our brand style, and they made everything come together just right, super easy to use and nice to look at. From the start, chatting about ideas to getting it all done, they were great. They listened to what we wanted, fixed stuff when we asked, and got it finished on time without any hassle. The site's way better now—it feels like us and people seem


Client • Mar 11, 2025
Recommended
Working with Naza and his team has been an absolute pleasure! He brings a high level of expertise, delivering high-quality work in a timely manner. Naza is efficient, responsive, and he always takes the time to explain solutions and ensure everything functions seamlessly. Beyond their technical skills, Naza is kind, professional, and easy to work with. I highly recommend Naza and his team to anyone looking for a reliable, knowledgeable, and skilled web developer.


Client • Sep 5, 2024
Recommended
I can’t recommend Naza enough! He’s become an invaluable partner to us at Onlychild Design. Not only is he a fast and solution-focused developer, but he also brings a deep understanding of design, marketing, and the creative process. It’s been hard to find a developer who can bridge the gap between code and creativity, but Naza does it seamlessly. His ability to speak both technical and creative languages has been a game changer for our projects.


Client • Sep 5, 2024
Recommended
Trabajar con Naza y su equipo siempre es un gusto. He confiado en ellos en varios proyectos y siempre terminé sumamente satisfecho. Más allá del muy buen estilo y diseño que tienen, debo destacar la enorme predisposición y excelente actitud que brindan en cada paso del proceso.


Client • Sep 5, 2024
Recommended
Naza is a great developer; he is really resourceful with our constant needs throughout the years we have worked together.
Industries