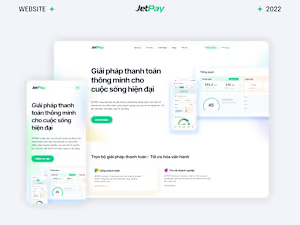
Website design
Contact for pricing
About this service
Summary
The work process
Lo-fi wireframes
I create low-fidelity wireframes for the landing page, defining the content placement and order.
Visual design
After the wireframes are approved it's time to create visuals!
Adaptives
I create landing page adaptations to different screen sizes from desktop to mobile.
Style guide
I create guides for typography and color styles, gather all UI components (buttons, inputs, etc.) in one place with comments for developers.
Communication
After each work stage I will send you the link to my Figma file for review with my comments and explanation of design decisions. You and your team can review the file when it’s the most convenient and also leave your comments right in the file.
What's included
Website design mockup
Figma or Adobe XD file with your website.
Responsive version
I design a mobile version of each website screen
Styleguide
Typography, color and UI component guide
Micro-interaction design
I design interaction (hover, click, scroll, etc.) animations with visual guides for developers on how to use them
Micro-interaction design
I design interaction (hover, click, scroll, etc.) animations with visual guides for developers on how to use them
Images and icons
Google Drive folder with exported images and svg icons used in the design
Example projects
Skills and tools
Industries
IT Infrastructure
Education
Other