
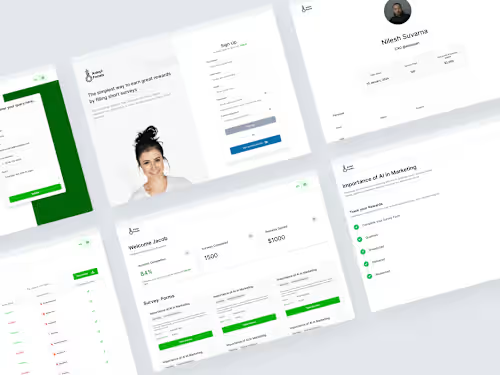
Intuitive, user-friendly software and web app interface Design
Starting at
$
50
/hrAbout this service
Summary
What's included
High-Fidelity UI Design
Complete, polished interface design tailored to your brand, including color schemes, typography, and custom graphics. This is where the visual elements come together to create a cohesive, professional look.
User Flow & Wireframes
Detailed user flows and wireframes outlining the software/app structure and primary screens. This step ensures a clear, logical layout and navigation before moving into detailed design.
Interactive Prototype
An interactive prototype showcasing key interactions and flows within the software/web app, allowing you to test usability and visualize the user experience before development.
Skills and tools
Industries


