
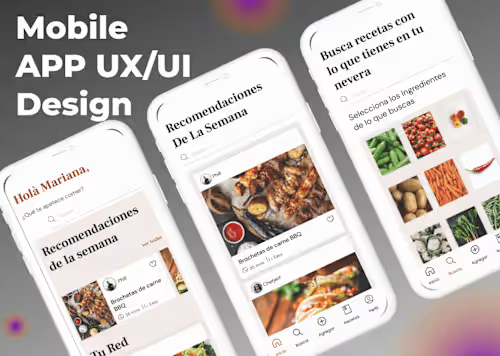
Mobile App UX/UI Design - Figma Prototype
Contact for pricing
About this service
Summary
Process
What's included
User Personas
Detailed profiles representing different user types, including their goals, motivations, and behaviors.
User Flows
Visual representations of the paths users take to accomplish specific tasks within the app.
Wireframes
Basic, low-fidelity layouts illustrating the app's structure and key elements without focusing on visual design.
High-fidelity Mockups
Pixel-perfect representations of the app's screens with visual design elements and branding applied.
Interactive Prototypes
Functional simulations of the app, allowing stakeholders to navigate and interact with the design.
Visual Design Assets (e.g., icons, illustrations)
Custom graphical elements such as icons, illustrations, and other visual components.
Design Specifications
Detailed documentation outlining design elements, dimensions, colors, and typography for developers to implement. Styleguide.
Figma Files
Final design files in the required formats (e.g., PSD, XD, Sketch, or Figma)
Skills and tools
Mobile Designer
Web Designer
UX Engineer

Adobe Illustrator

Autodesk Maya

Figma

Sketch
Industries
