
Full website Design
Contact for pricing
About this service
Summary
What's included
User Research and Thought Process Documentation
This deliverable includes in-depth user research insights and a comprehensive record of the design thought process. It provides a clear understanding of user needs and preferences, along with the rationale behind design decisions. This documentation enhances transparency and ensures that the design aligns with user-centered principles and project objectives.
Low Fidelity Prototypes for Different Screens
This deliverable comprises basic, simplified versions of your website design, adapted for various screen sizes—mobile phones, tablets, and desktop computers. These prototypes serve as early visual sketches, helping you visualize the layout and interaction ideas before creating the final design. They provide a tangible way to test and refine the user experience across different devices, ensuring a smooth and intuitive journey for your audience.
Wireframes for Different Screen Sizes (Mobile, Tablet, and Desktop)
This deliverable includes wireframe designs tailored for various screen sizes—mobile, tablet, and desktop. These wireframes serve as the structural foundation of the website, illustrating layout and content placement specific to each device. They ensure a responsive design that optimizes user experience across all screen sizes, enhancing accessibility and usability.
High Fidelity Prototypes for Different Screen Sizes
This deliverable showcases advanced, detailed representations of your website on various devices, including mobile phones, tablets, and desktop computers. These high-fidelity prototypes closely mimic the final product’s appearance and functionality, providing an interactive experience that closely mirrors the real thing. They offer a comprehensive view of how your design adapts to different screen sizes, allowing for precise testing and fine-tuning before development, ensuring a polished and user-friendly end result.
Custom Illustrations, High-Resolution Images, and Custom UI Elements
This package includes uniquely crafted visuals and design elements tailored to your project. Custom Illustrations: Unique illustrations that align with your brand and messaging, adding a distinctive touch to your website. High-Resolution Images: Sharp, high-quality images optimized for digital use, enhancing the visual appeal and clarity of your content. Custom UI Elements: User interface elements such as buttons, icons, and interactive components, ensuring a cohesive and engaging user experience that sets your project apart.
Final Documentation and Small-Scale Design System
This comprehensive package includes all the essential documents and assets needed to bring your project to life and maintain design consistency. Final Documentation: A thorough record of your project, summarizing design choices, user research insights, and rationale. This document serves as a valuable reference for future updates and enhancements. Small-Scale Design System: A concise design system that outlines key design elements such as color schemes, typography, and UI components. This system ensures a unified and cohesive visual identity across your project’s various screens and elements, making it easier to maintain a polished and consistent user experience.
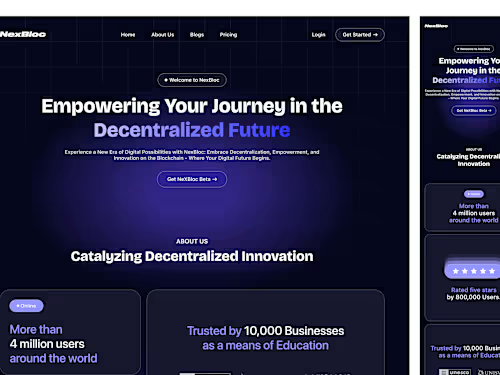
Mockup Designs of Different Screens in Different Screen Sizes
This deliverable presents visual representations of your website on various devices—such as mobile phones, tablets, and desktop computers. It includes detailed mockup designs for each screen, such as the homepage and contact page, showing how your content and features adapt to different screen sizes. These mockups offer a comprehensive view of the user interface and layout, ensuring a consistent and visually appealing experience across a range of devices.
Bonus - Post-Launch Support
I offer ongoing support to address any issues or questions that may arise after the project’s launch. I am readily available to assist with technical support, design adjustments, and further refinements to guarantee a seamless and responsive user experience for your audience.
Skills and tools
Logo Designer
Web Designer
UX Designer

Adobe XD

Figma

Framer

ProtoPie

Webflow
Industries
