
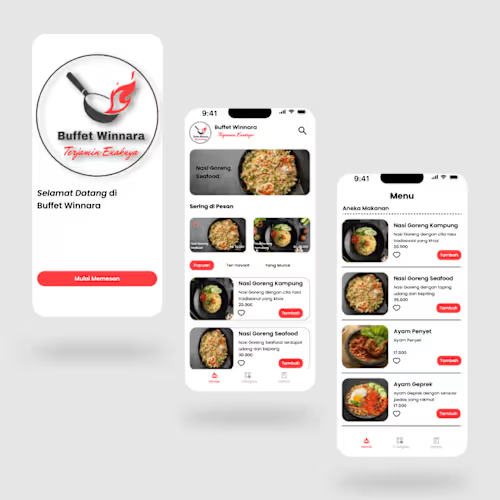
Make app designs more interactive and attractive
Starting at
$
25
/hrAbout this service
Summary
Deliverables
What's included
UI/UX Design Mockups
A complete set of high-fidelity UI/UX design mockups for both the web application and mobile application. This includes the layout, visual elements, color schemes, typography, and overall user interface. Format: Figma files (based on client preference) Quantity: 1 file for each screen, with no more than 10 screens included in the initial scope Revisions: Up to 2 rounds of revisions included (additional revisions can be discussed and priced accordingly) Other Details: The mockups will include both desktop and mobile responsive versions.
Interactive Prototype
Description: An interactive prototype showcasing the core functionality and user flow of the application. This will help the client visualize the navigation, transitions, and overall user experience. Format: Figma Quantity: 1 interactive prototype Revisions: 1 round of revisions allowed for user interaction adjustments Other Details: The prototype will be clickable and can be shared with stakeholders for feedback.
Style Guide and Design Assets
A comprehensive style guide containing the fonts, color palette, iconography, and design components used throughout the application. Additionally, the original design assets (icons, logos, images) will be delivered. Format: PDF for the style guide, SVG/PNG for assets Quantity: 1 style guide document + 1 folder containing all design assets Revisions: 1 round of revisions to the style guide Other Details: The style guide will serve as a reference for developers and future design updates.
Industries


