Design Maestro: Providing UX/UI Design and Logo Design
Contact for pricing
About this service
Summary
Deliverables
What's included
Wireframes
Low-fidelity visual representations of the user interface structure, layout, and content placement. Serve as a blueprint for the design and help outline the overall user flow and information hierarchy.
Prototypes
Interactive prototypes allow clients to experience and interact with a simulated version of the final design. Prototypes can range from simple click-through wireframes to more advanced interactive experiences, providing a realistic preview of the user interface.
Visual Designs
High-fidelity visual designs encompass the visual elements of the user interface, such as typography, colors, icons, and imagery. These designs showcase the finalized look and feel of the interface and ensure consistency with the client's brand identity.
Design Assets
These include all the design files and assets necessary for implementing the user interface. This may include icon sets, custom illustrations, imagery, and any other graphical elements required for the design implementation.
Design Documentation
Documentation provides detailed explanations and guidelines related to the design decisions, user interactions, and design rationale. It helps clients understand the design thinking behind the interface and serves as a reference for future updates or collaboration with developers.
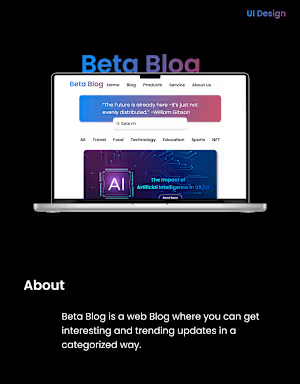
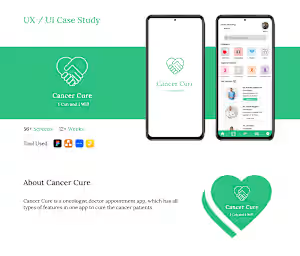
Example projects
Skills and tools