
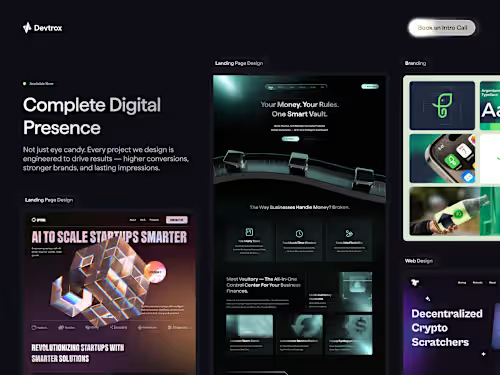
Complete Digital Experience Design - Web, Brand & Product
Contact for pricing
About this service
Summary
FAQs
What's included in the brand identity package?
Logo design, color palette, typography system, brand guidelines, and visual assets for consistent brand application.
Do you handle development or just design?
I provide both design and development, delivering a complete website ready to launch with all functionality working.
How long does a typical project take?
Complete projects typically take 4-6 weeks depending on complexity and scope of work.
Do you create custom 3D elements?
Yes, I create custom 3D models and animations using Spline to make your brand stand out with unique visual elements.
What if I need revisions after launch?
I include 30 days of post-launch support for any adjustments or minor changes needed.
What's included
Complete Website Design & Development
Fully designed and developed responsive website with modern UI/UX, optimized for conversions and mobile-first experience. Includes all pages, interactions, and CMS integration.
Brand Identity System
Complete brand package including logo design, color palette, typography system, brand guidelines, and visual identity elements that work across all digital touchpoints.
Design System & Component Library
Comprehensive design system with reusable components, style guide, and documentation to ensure consistency across all digital products and future scaling.
3D Elements & Interactive Assets
Custom 3D models, animations, and interactive elements created in Spline/Figma to enhance user engagement and create memorable brand experiences.
Launch Support & Documentation
Complete handoff package including development assets, style guides, maintenance documentation, and 30-day post-launch support for any adjustments.
Recommendations
(5.0)

Client • Jan 7, 2026
Recommended
Working with Hamail has been an excellent experience. He demonstrated a high level of professionalism and expertise in design, quickly understanding our needs and translating our vision into an attractive, functional, and easy-to-navigate website. Communication was clear and consistent, deadlines were met, and he provided creative solutions for every requirement. I would highly recommend him for any web design project and would gladly work with him again in the future.


Client • Jul 7, 2025
Recommended
Amazing, absolutely took anything we requested and made it possible. We had no idea what we were doing at first but they had patience and worked with us until we understood everything and felt confident with the product they delivered.


Client • Nov 22, 2024
Recommended
Working with Hamail has been amazing—he consistently creates reels that grab attention and deliver results. His creativity, trend-savvy mindset, and storytelling skills have truly elevated our projects.


Client • Nov 13, 2024
Recommended
I highly recommend Hamail for web design. He exceeded expectations with stunning graphics, handled rush deliveries, and accommodated all my requests. If you want a designer who truly goes above and beyond, Hamail is the one to trust!

Client • Nov 9, 2024
Recommended
Hamail designed a professional website UI with an engaging and interactive user experience. I’m thrilled with the final update and the seamless interactivity it offers.




