Modern, Responsive Website Design for Enhanced User Engagement
Contact for pricing
About this service
Summary
FAQs
How long does it take to complete a website design project?
The timeline typically depends on the project scope, but most websites are completed within 4–6 weeks. This includes planning, design, development, and testing phases.
Will my website be mobile-friendly and responsive?
Absolutely! Every website I design is fully responsive, ensuring it looks and functions perfectly across all devices, including desktops, tablets, and smartphones.
Do you provide content for the website, or do I need to supply it?
You can provide your own content, but I also offer content writing services or guidance on creating engaging and SEO-optimized material if needed.
Will I be able to update my website after it’s launched?
Yes! I can integrate your website with a Content Management System (CMS) like WordPress, so you can easily manage and update content on your own. Training or documentation can also be provided.
What happens if I need changes after the website is launched?
Post-launch support is available for updates or fixes. This can be covered under a maintenance plan or billed on an hourly basis, depending on your needs.
How do you ensure the website is optimized for search engines (SEO)?
I implement SEO best practices during the design process, including optimized page structures, metadata, fast-loading pages, and mobile-friendly layouts, to help your site rank well in search engines.
What's included
Custom Website Design
A fully customized website design tailored to your brand’s identity and target audience, featuring modern aesthetics and responsive layouts.
Responsive Development Framework
Description: Implementation of a responsive design framework ensuring optimal functionality and appearance across desktop, tablet, and mobile devices. Provided as clean, organized HTML, CSS, and JavaScript files.
Content Integration
Upload and style provided content (e.g., text, images, and videos) seamlessly within the website design. Delivered as a fully functional prototype or CMS-ready templates.
SEO-Optimized Structure
A search engine-friendly website structure with optimized metadata, headings, and internal linking for improved visibility. Includes a detailed report of implemented SEO elements.
Interactive Features and Testing
Integration of interactive features like forms, sliders, and animations, tested across browsers for functionality. Delivered with a summary of testing results and any necessary adjustments.
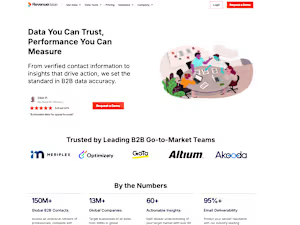
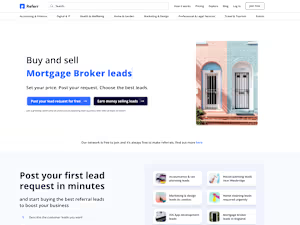
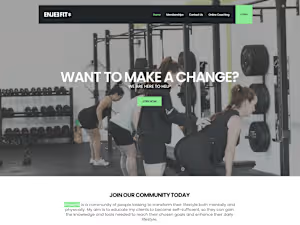
Example projects