
Framer Website Development

Daniel Afaqi
5
Starting at
$
2,500
About this service
Summary
Process
FAQs
Do you convert Figma to Framer?
Yes I do as well.
What is your experience in Website development?
For the past five years, I've worked as a full-stack web developer.
Will my website be compatible with mobile devices?
Yes, all of the websites I create are fully responsive and mobile friendly.
Will I be allowed to make future changes to the website?
Yes, you may easily change your website in the future, and I will also guide you.
What's included
Interactive Design & Prototyping (Framer Project File & Live Preview)
Fully designed Framer project with all pages, components, animations, and interactions. A live Framer preview link for real-time collaboration and feedback. High-fidelity UI/UX mockups, including desktop, tablet, and mobile responsiveness. Design system with reusable components, typography, and color schemes.
Functional Website (Framer CMS or Next.js Integration)
Fully developed website with all interactive elements, animations, and CMS integration. Optimized performance, accessibility, and SEO settings for smooth user experience. If applicable, custom-coded integrations with Next.js, React.js, or APIs. Hosting setup and domain configuration on Framer, Vercel, or a custom platform.
Handover & Documentation
Comprehensive documentation on how to manage and update the website. A walkthrough video or guide on editing content in Framer CMS. Post-launch support plan, including bug fixes, performance monitoring, and training. Final design assets and Figma/Framer exports for future scalability.
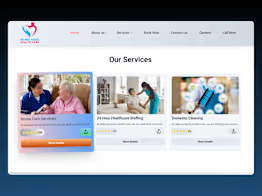
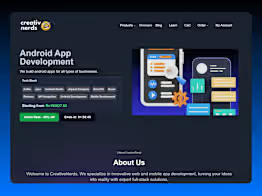
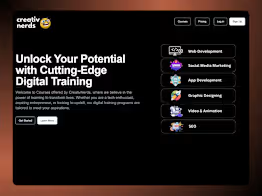
Example projects
Recommendations
(5.0)


Client • Dec 5, 2024
Recommended
Still working with Danyial, and will continue to work with him, he is a front end monster, put it in front of him and he will figure it out and deliver EVERY TIME!
Recommended
Brilliant developer!
Client • Jan 21, 2025
Recommended
Barry at Azimuth hired Daniel and recommends working with them
Client • Dec 23, 2024


Client • Sep 1, 2024
Recommended
Mr. Daniyal Afaqi built the website for our company Helping Hands Health Care Ltd (https://helpinghandhealthcare.org) in React.js. He created the design of the website, coded it, and also did all of the revisions, that I felt were required. He did a good job and I would recommend him for your project as well. Thank you Daniyal.


Client • Sep 1, 2024
Recommended
Mr. Daniyal Afaqi was given two web development tasks: redesigning our company's website ( https://svdp.org.pk ) and designing an MIS ( management information system ) to manage the company's daily business activities. He completed both projects successfully on time and delivered a good final product. Thank you Daniyal


Client • Sep 1, 2024
Recommended
Mast FM 103, a media outlet of Trade Serve International, commissioned Daniyal A. for three IT tasks: redesigning our website, developing a highly interactive app, and creating a global e-commerce site. He also worked on tradeserve.com.pk and sunandseam.com. Daniyal demonstrated professionalism, delivered ahead of deadlines, and exhibited strong knowledge of future IT trends. Highly recommended for IT-related tasks.
Duration
2 weeks
Skills and tools
Industries
Work with me