
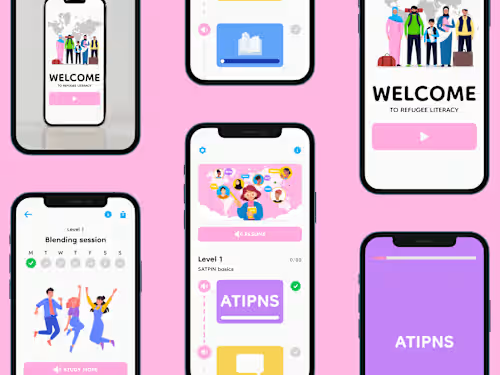
Mobile Design
Starting at
$
40
/hrAbout this service
Summary
FAQs
How long does a typical project take?
Timeline varies based on project scope, but typically: - Small projects (3-5 screens): 2-3 weeks - Medium projects (6-12 screens): 4-6 weeks - Large projects (13+ screens): 6-12 weeks Initial timeline estimates provided after project scoping discussion.
What does your design process look like?
1. Research & Discovery: Understanding users and business goals 2. Strategy & Planning: Creating user flows and information architecture 3. Design Exploration: Developing multiple design directions 4. Refinement: Iterating based on feedback 5. Final Delivery: Providing complete design assets and documentation
What's included in the price?
- All research and design work - Three rounds of revisions - Developer handoff documentation - Regular progress meetings - All source files
How do you ensure project success?
- Regular progress reviews - Clear milestone tracking - Research-backed decisions - Multiple design options - Detailed documentation - Collaborative approach - User testing when applicable
What's included
User research report
A comprehensive document containing: - Interview findings from target users - Key user pain points and needs - Market analysis - Opportunities for improvement
User journey map
Visual representation showing how users interact with your product/service, highlighting: - Key touchpoints - Pain points - Emotional states - Opportunities for improvement
User flow documentation
Clear visualizations showing: - Step-by-step user pathways through your application - Decision points and interactions - Screen-to-screen connections - Core user tasks completion flows
Design exploration package
Multiple design directions with: - Different approaches to solve the identified problems - Pros and cons analysis for each option - Rationale behind each design decision - Recommendations based on research findings
Wireframe documentation
Low-fidelity layouts showing: - Core functionality placement - Content hierarchy - Navigation structure - Key user interactions
Mobile UI screens package
Complete set of high-fidelity screen designs including: - All primary screens (home, main features, settings) - All secondary screens (submenus, detailed views) - Error states and edge cases - Loading states - Success/confirmation screens - Modal windows and popups - Empty states - All interactive elements in various states (default, hover, active, disabled)
Responsive variations
Screen adaptations for different device sizes: - Mobile portrait layouts - Mobile landscape layouts - Tablet variations - Responsive breakpoint specifications
Interactive prototype
Clickable prototype demonstrating: - Screen-to-screen navigation - Core user flows - Micro-interactions - Transitions and animations - Real-time interface behaviors
UI component library
A complete collection of: - Reusable interface elements - Component variations and states - Usage guidelines - Interactive examples
Design system (when applicable)
Comprehensive guide including: - Typography system - Color palette - Spacing rules - Design patterns - Component behaviors - Brand alignment guidelines
Technical specifications
Detailed documentation for developers: - Component specifications - Interaction behaviors - Responsive design rules - Asset library - Implementation guidelines
Progress updates
Regular check-ins including: - Work completed - Next steps - Decision points - Timeline updates - Feedback integration plans
Final presentation
Complete project overview with: - Problem statement - Research insights - Design solutions - Implementation recommendations - Future considerations
Industries



