Custom Website Development Tailored to Your Business Needs
Contact for pricing
About this service
Summary
What's included
Website Development
Description: A fully functional, responsive React-based website, developed according to the client's design or specifications. Format: GitHub repository with all project files, deployed website link (e.g., on Netlify or Vercel). Quantity: 1 fully developed React website. Revisions: 3 rounds of revisions for design and functionality after initial delivery.
Responsive Design for Mobile & Desktop
Description: A fully responsive design that ensures the website looks great on desktop, tablet, and mobile screens. Format: Live website URL, responsive CSS, and media query code. Quantity: 1 responsive layout for the full website.
Custom Components & UI/UX Development
Description: Custom React components created based on client’s requirements. Includes dynamic elements like forms, modals, and interactive components. Format: Component files (.ts/.tsx) with clear, reusable code. Details: Components are designed for reusability and performance optimization, adhering to best React practices.
API Integration (REST or GraphQL)
Description: Integration with external APIs (e.g., a CMS, payment gateway, or a custom backend) to fetch or send data dynamically. Format: API call code and live integration on the site. Quantity: 1 API integration (can be multiple endpoints if required). Revisions: 1 round of adjustments for API data handling or error management. Details: Will include API call logic, error handling, and loading states.
Deployment & Hosting
Description: Deployment of the website on a hosting platform like Netlify, Vercel, or AWS. Format: Live website URL and access to the deployment platform. Quantity: 1 deployed website. Revisions: 1 round of deployment adjustments. Details: Includes setting up continuous deployment pipelines if needed.
Post-Launch Support & Bug Fixes
Description: Ongoing support for bug fixes, minor adjustments, and performance improvements after launch. Format: Email or Slack support for bug fixes and issues. Quantity: 2 weeks of support post-launch. Revisions: Unlimited minor revisions and fixes within the support window. Details: Bug fixes and adjustments based on user feedback or issues found post-launch.
Documentation & Code Quality
Description: Documentation for the website codebase, including instructions for maintenance and updates. Format: README file with code structure, and API documentation (if relevant). Quantity: 1 complete documentation package. Revisions: 1 round of adjustments to documentation if needed. Details: Includes instructions for developers to manage, update, and scale the app. Proper comments and structure in the code.
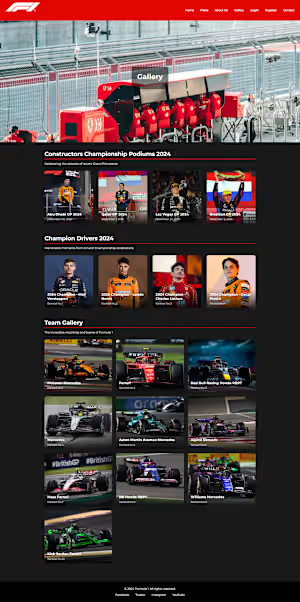
Example projects