
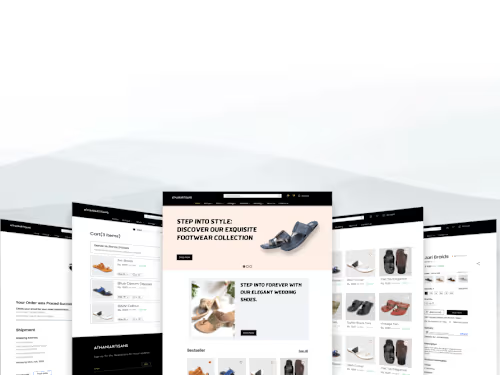
Responsive Website Design
Contact for pricing
About this service
Summary
What's included
Wireframes
Low-fidelity sketches or digital representations outlining the structure and layout of the interface.
High-Fidelity Mockups
Polished, detailed representations of the user interface, including colors, typography, and visual elements.
Interactive Prototypes
Clickable prototypes that demonstrate the flow and functionality of the interface. Tools like Figma or Adobe XD can be used for this.
User Flows
Diagrams illustrating the paths a user might take through the application, helping to understand the user experience.
Style Guides
Detailed documentation specifying the visual and interaction design elements, such as color schemes, typography, and button styles, to maintain consistency.
Design Assets
Provide any necessary design files, icons, images, or other assets that developers will need to implement your designs.
Final Design Documentation
A comprehensive document summarizing design decisions, rationale, and any other relevant information for future reference.
Revisions
3




