
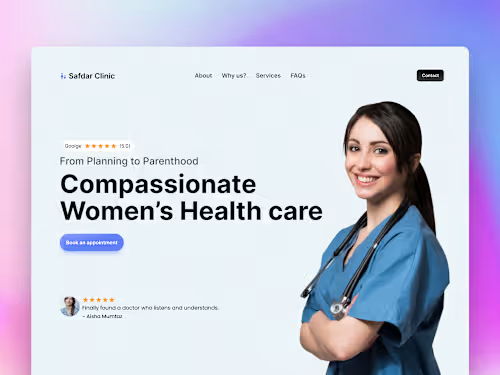
Landing Page Design (Figma)
Starting at
$
1,250
About this service
Summary
FAQs
Is development included?
Development is offered as a separate service via Framer. Feel free to inquire.
What if I already have a wireframe?
That’s great! It allows us to move faster or enhance what’s already there. I love working with clients who come prepared.
Can you write or improve the content for me?
No. To keep the project efficient, I only accept finalized, reviewed content before starting.
Will you create a brand identity or style guide?
No. I’ll work with your existing brand assets. If you don’t have any, I’ll apply general best practices for layout and typography, but no full brand work is included.
Can you help source stock images?
Please provide the images you want to include. If you need help sourcing visuals, let me know in advance so we can scope it separately.
How many sections can a landing page include?
Typically 5–8 sections (Hero, Features, Testimonials, CTA, etc.). If you require more, we can customize the scope.
How long does a multi-page website design take?
Typical projects take 1-2 weeks, depending on complexity and client responsiveness.
Are multiple revisions included?
I offer a collaborative revision process to make sure you're confident in the final design. Here’s how it works: ✅ I welcome multiple revisions, as long as the feedback is prompt and within the project's scope. ✅ Major redesigns or significant scope changes may require a new quote. ✅ I believe in building long-term client relationships, while not blocking creativity with revision limits.
What's included
Conversion-Driven, Modern Design
A visually compelling landing page designed to support your specific goal, whether it's product signups, lead generation, or storytelling. Every section is purpose-built with strategy in mind.
Optimized for Desktop, Tablet & Mobile
The layout is tailored to deliver a consistent, smooth experience across all major screen sizes.
Clear, Scroll-Based Structure
Designed with user flow and clarity in mind, each section guides visitors toward action without overwhelming them.
Ready for Development
The final Figma file is fully layered, organized, and developer-friendly. Ideal for building in tools like Framer, Webflow, or custom code.
Example projects
Recommendations
(5.0)


Client • Aug 26, 2025
Recommended
If you're looking for someone who can take a project from concept to completion while maintaining the highest standards of both design and technical excellence, Abubakar is your person. I recommend him without any reservations.


Client • Aug 12, 2025
Recommended
We’ve worked with Muhammad for years on marketing collateral, website design, and development. His creativity, reliability, and professionalism have consistently exceeded our expectations.

Client • Aug 12, 2025
Recommended
From concept to final delivery, Muhammad executed NESCON’s marketing collateral project with exceptional professionalism and creative expertise, resulting in a polished, impactful outcome. The work was pedformed within the time frame given to him.

Client • Aug 1, 2025
Recommended
Working with Muhammad Abubakar is always a great experience. He’s reliable, thoughtful, and consistently delivers excellent results

Client • Jul 29, 2025
Recommended
I’ve worked with Muhammad Abubakar on multiple web design and development projects — he’s efficient, dependable, and consistently delivers clean, high-converting work. His attention to detail and user-focused mindset make him a trusted creative partner. Highly recommended!


Client • Jul 2, 2025
Recommended
I’ve worked with Muhammad on several projects, and he’s the real deal. He has a great eye for design, builds clean and fast websites, and thinks like a founder, always focused on clarity, usability, and results. His portfolio demonstrates this clarity in his thought process. He is super reliable and easy to work with. I highly recommend him for any startup or product team.


Client • Jun 29, 2025
Recommended
Muhammad did a great job creating a web-based landing page for our FSM solution. He went beyond just design—he actually helped shape our brand vision, organized the documentation in a way that’s easy to present, and made sure our key points stood out clearly. The end result looked clean and professional. It was a pleasure to work together—communication was smooth, and he picked up on feedback quickly. Looking forward to future projects.
Duration
1 week
Skills and tools




