
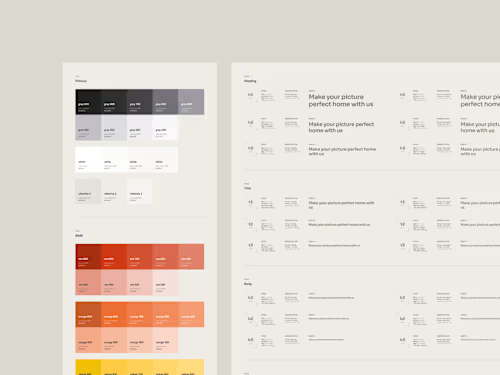
Design system
Starting at
$
1,200
About this service
Summary
What's included
Style Guide
A comprehensive document outlining design principles, color schemes, typography, iconography, and other visual elements to maintain a consistent look and feel.
Pattern Library + Component Library
A collection of reusable UI components or design patterns with guidelines on how to implement them. This ensures consistency across different parts of a product or across various products.
Design Tokens + Variables
Abstracted values for design elements, such as colors, fonts, spacing, and more, facilitating easy maintenance and global changes across the design system.
Documentation
Detailed documentation on how to use and implement various elements of the design system, including code snippets, usage guidelines, and best practices.
Interaction Guidelines
Guidelines on how different UI components behave and interact, including animations, transitions, and micro-interactions for a consistent user experience.
Code Components or UI Kits
Pre-built code components that align with the design system, allowing developers to easily integrate them into their projects (Depends on the scope of the project)
Design Assets
Raw design files, such as Sketch or Figma files, containing the source designs for the UI components and patterns.
Version control and governance documentation
A system for managing updates, changes, and versions to ensure that all teams are using the latest and consistent design assets. Guidelines and processes for maintaining and evolving the design system over time, including roles and responsibilities for contributors, updates, and approvals.
Duration
2 weeks



