
UI/UX Design for Web & Mobile Applications
Starting at
$
30
/hrAbout this service
Summary
FAQs
What tools do you use?
I primarily work with Figma, but can adapt to your preferred tools.
How long will the project take?
The timeline typically ranges from 2–8 weeks, depending on project complexity.
What do you need from me to start the project?
A brief detailing your goals, target audience, and any existing brand guidelines or assets.
Can you collaborate with my development team?
Absolutely! I provide detailed specs and stay available for queries during implementation.
What if I need revisions?
My service includes up to 3 revisions to ensure your satisfaction.
What's included
Strategic Wireframes
- Both low-fidelity (initial sketches) and high-fidelity (detailed) versions to support development and testing.
Polished UI Designs and Interactive Prototypes
- Fully clickable prototypes to simulate user interactions and flows. - Ideal for demonstrating functionality to stakeholders and gathering user feedback.
Design System & Style Guide
- A cohesive system including a color palette, typography, icons, and reusable components. - Ensures visual consistency across your product and future designs.
Developer-Ready Assets with Figma Dev Mode
Organized Figma files optimized for development handoff via Figma Dev Mode, allowing developers to access: - CSS, iOS, and Android code snippets. - Detailed specifications (margins, paddings, and sizes). - Downloadable assets (icons, images, etc.) in required formats.
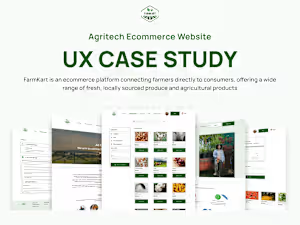
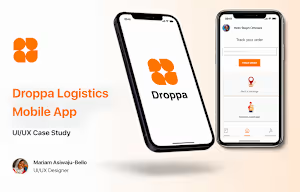
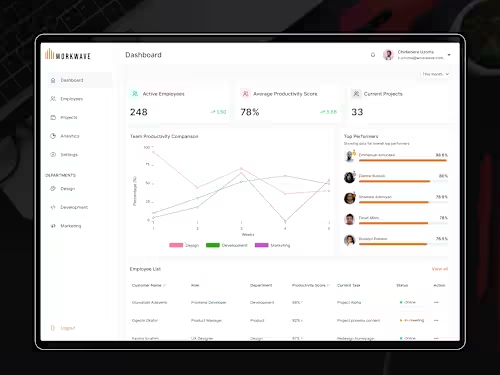
Example projects
Skills and tools
Industries