
Design systems with variables, future-proofing your projects.
Contact for pricing
About this service
Summary
What's included
Comprehensive Design System Documentation
A detailed guide covering all components, styles, and usage guidelines.
Component Library
A library of reusable UI components built with Figma variables, ensuring consistency across all designs.
Responsive Design Framework
A framework that includes responsive spacing, gaps, padding, and font adjustments for different screen sizes.
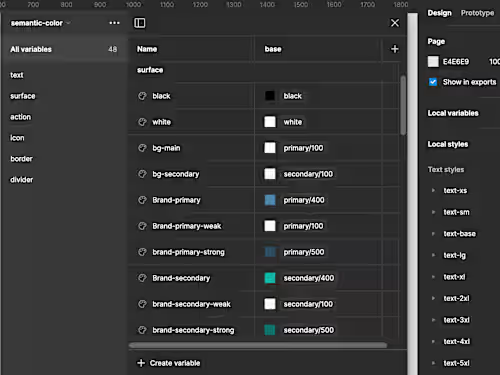
Customizable Style Guide
A style guide with variable-driven colors, typography, and iconography that can be easily adjusted to fit brand changes.
Implementation Support
Guidance and support for integrating the design system into your development workflow.
Training Session
A training session to help your team understand and utilize the design system effectively.
Example projects
Skills and tools