Webflow website design
Starting at
$
10
/hrAbout this service
Summary
Process
FAQs
What do you need from me to get started?
Once we begin, I’ll need the following: Brand Preferences: Your preferred colors, fonts, and overall style. Content: Actual text for each section of the website. Visuals: Any specific images you want to use. If you need premium images or fonts, I can help you find them, but the cost isn’t included in the service. Contact Details: Business phone number, email, and office location (if applicable).
Do you provide premium images and fonts?
Yes, I can help you find premium images and fonts, but the purchase cost will be additional. If you already have licenses for specific assets, you can share them with me, and I’ll incorporate them into the design.
Can you help me connect my website to a custom domain?
Absolutely! I’ll assist you in connecting your Webflow website to your custom domain for a seamless, professional online presence.
Do you provide post-launch support?
Yes, I offer after-deployment support to ensure your website runs smoothly. If you need additional updates or changes after the project is completed, we can discuss that as well.
How many revisions do you offer during the design phase?
I provide unlimited revisions during the Figma design phase until you’re completely satisfied. Once the design is finalized and development starts, minor adjustments are possible, but major changes may incur additional costs.
What if I need more advanced features on my website?
If you require additional features beyond the standard sections like booking systems, advanced animations, or e-commerce functionality, we can discuss the requirements, timeline, and pricing accordingly.
How long does the entire process take?
The timeline depends on the project scope, but generally: Figma design phase: 5–7 days, depending on the complexity. Webflow development phase: 7–10 days after design approval. I’ll keep you updated throughout the process to ensure everything stays on track.
What if I don’t have content ready for the website?
No worries! I can start working on the design using placeholder content. However, for the final website, I’ll need the actual content, including text for each section and any images you’d like to feature.
Is the website mobile-friendly and SEO-optimized?
Yes, all websites I design and develop are fully responsive, ensuring they look great on desktops, tablets, and mobile devices. I also follow basic SEO best practices for better search visibility.
What's included
Figma Design Mockups
High-fidelity, custom website designs in Figma, showcasing the complete layout and structure. Includes only desktop views.
Webflow Website Development
Fully functional, responsive website developed in Webflow, perfectly matching the approved Figma design. Optimized for speed, performance, and user experience.
Essential Website Sections
Home Page: Engaging landing page to grab attention. Services Section: Highlight your offerings clearly. Dynamic Slider: Showcase images, promotions, or key content. Contact Us: Interactive form for easy communication. Testimonials: Showcase customer feedback. Newsletter Signup: Grow your email list. Additional sections can be added based on your needs.
Premium Integrations (Optional)
Integration of premium images and fonts, if provided by the client. Support for custom features upon request (additional cost may apply).
Post-Launch Support
After-deployment support to ensure your website runs smoothly and any minor issues are addressed.
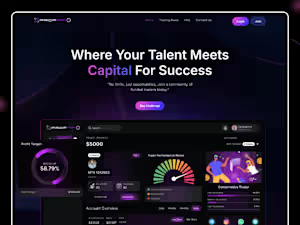
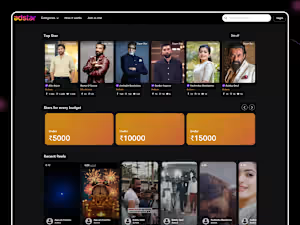
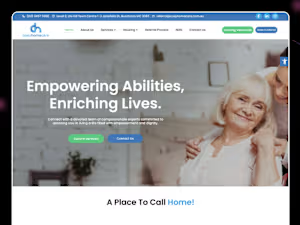
Example projects
Skills and tools
Web Designer

Figma

Webflow
Industries