Webflow Development
Starting at
$
30
/hrAbout this service
Summary
FAQs
How do you quote projects?
Quotes are based on project spec. I calculate the time and resources needed to complete the spec.
What do I need to provide you to get a quote?
Full project specs are required. I must have a complete understanding of the project before issuing a quote. If new designs are being developed, I must see the complete and final design.
What is your project minimum?
I don't have official project minimums, although it's uncommon for small projects to be less than $1,000. I don't work with companies who are looking for a good deal or a discount.
Do I need to pay any advance?
You'll need to pay 50% of the project cost upfront, with the remaining 50% due upon project completion. Additionally, a non-refundable booking fee of $100 is required to secure your time in our calendar. Please note that this fee will not be refunded in the event of project cancellation.
How quick can you build?
I average 1 business day per custom page designed in the sitemap. This includes set up, development, quality testing and delivering for review. The review process varies as does the launch process. If you have a tight deadline, let me know as I can usually make it work.
Can you maintain our Webflow project after delivery?
Yes, I offer flexible maintenance services.
Can you fix our poorly developed Webflow project?
Yes, I fix messy site builds, poorly developed projects, and abandoned projects.
We want to work with a new developer. Can you manage our Webflow project?
No, I don't offer maintenance service for external projects.
Can you migrate our website from X platform?
Yes, I will migrate anything to Webflow.
Can you develop [complex custom functionality] in Webflow?
Book a call to discuss the specific details of your project. I will assess your requirements before confirming. The answer is usually, "yes".
Can our developers take over the project once you have delivered it?
Yes, I follow industries best practices to assure all projects are easily maintainable and scalable. All technical projects are delivered with developer documentation.
Do you offer project training?
Yes, after project delivery, I can train your team to manage the Webflow project. We can do live sessions, recorded videos, or both.
I have more questions, how can I get them answered?
Feel free to reach out to me, I'm here to help! Just send an email at hey@rahulchanana.com
What's included
Project Brief
Document outlining the project’s scope, no. of revisions, timeline, and budget.
Website Development
Fully functional website built using Webflow, adhering to the approved design.
Custom Code Integration
If needed, add custom HTML, CSS, or JavaScript for features not natively supported in Webflow.
SEO Optimization
On-page SEO setup including meta tags, alt tags, and structured data.
Performance Optimization
Image compression, code minification, and other optimizations to enhance load speed.
CMS Setup
Enable dynamic content for blogs, portfolios, or other data-driven sections of the site.
QA Testing
Test all forms, buttons, links, and other interactive elements. Validate the site’s performance on different screen sizes (desktop, tablet, mobile). Ensure the site functions properly on major browsers (Chrome, Firefox, Safari, Edge). Evaluate website speed, optimization, and load times.
Training Materials
Provide user guides, videos, or written documentation on how to manage and update the site using Webflow’s editor.
Post-launch Support
Post-launch support period for 30 days to fix bugs or provide technical assistance.
Maintenance Plan (Optional)
Offer ongoing maintenance for updates, security patches, and performance monitoring.
Example projects
Recommendations
(5.0)

Client • Sep 9, 2024
Recommended
Work with Rahul! He is an excellent Webflow developer and very proactive, communicative, pleasant person to collaborate with. He went above and beyond when developing my website. He knows the Webflow platform inside & out, he is very quick to respond to messages, and is super thorough in making sure that his clients understand how to use their website. I've worked with many developers and Rahul is one of the best. I recommend him 100%!
Recommended
It’s always a pleasure working with Rahul. Very high quality of work, fast, great communication and pleasant. 11/10 would recommend.
Client • Dec 29, 2024


Client • Aug 12, 2024
Recommended
Rahul consistently delivers high-quality Webflow projects on time. From simple static pages to complex animated designs, his work is always reliable. I highly recommend Rahul for any Webflow development needs.

Client • Mar 17, 2024
Recommended
Rahul consistently delivers top-quality work with promptness. He is highly effective, and I would definitely recommend working with him.


Client • Mar 10, 2024
Recommended
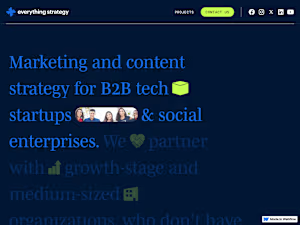
Rahul built the Everything Strategy website in Webflow. Great work, and smooth experience. He was able to accurately convert design into development, and gave feedback to the designers when something wouldn't be practical.

Client • Jan 1, 2024
Recommended
Really Good Webflow Developer, had a really good experience working with Rahul. He has good understanding of translating figma designs to webflow website with ease.