Website Designer
Contact for pricing
About this service
Summary
What's included
Website Development
Wireframes and Prototypes: Provide wireframes that outline the layout and structure of each page on the website. Additionally, offer interactive prototypes that give the client a feel for how the website's interface will function. Visual Design Concepts: Present different design concepts for the website, showcasing color schemes, typography choices, imagery styles, and overall visual aesthetics. Responsive Design: Ensure the website is responsive across various devices and screen sizes, so users have a consistent experience whether they're on desktops, tablets, or smartphones. User-Friendly Interface: Design intuitive navigation menus, buttons, and interactive elements that guide users through the website seamlessly. High-Fidelity Mockups: Create high-fidelity visual mockups that accurately represent how the website will look once developed. These mockups should include finalized design elements. UI Elements and Assets: Provide UI assets such as icons, buttons, banners, and graphics that align with the website's design and branding. Typography Guidelines: Specify font choices and sizes for headings, body text, and other elements to maintain a consistent and visually pleasing typography. Branding Integration: Seamlessly integrate the client's branding elements, including logos, color palette, and other brand-specific visuals. Optimized Images and Graphics: Ensure all images and graphics are optimized for web use, balancing quality with fast loading times. Animations and Interactions (if applicable): Include any animations or interactive elements that enhance the user experience and engagement. UI Style Guide: Develop a style guide that outlines design guidelines, including color codes, typography specifications, and usage rules for UI elements. Usability Testing: Conduct usability testing to identify any potential usability issues and make necessary adjustments before the website launch. Handoff Files: Provide design files in formats that developers can easily work with, such as PSD, XD, Sketch, or Figma files. Collaboration and Consultation: Stay engaged in the development process to ensure that the UI/UX vision is accurately implemented and address any design-related questions. Training (Optional): Offer a training session to guide the client on how to update and maintain the website's design elements, ensuring consistency over time.
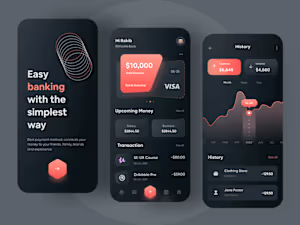
Example projects
More services