
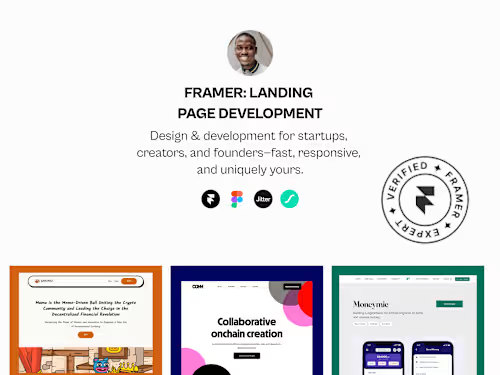
FRAMER: LANDING PAGE DEVELOPMENT
Starting at
$
1,500
About this service
Summary
FAQs
Can you work with a design I already have (e.g. Figma)?
Absolutely. I can translate your Figma or Sketch design 1:1 into a live Framer page.
What if I don’t have a design yet?
I can build your page using guidance or basic structure/content. If you need a fully custom design + dev, check out my “Framer: Landing Page Design & Development” service instead.
Is the landing page responsive?
Yes—your site will look great across all screen sizes (mobile, tablet, desktop).
Can I edit the page after delivery?
Yes! Framer makes it super easy to update text, images, and even layout. I’ll make sure everything is clearly organized for handoff.
How long does this take?
Typically 3–5 business days depending on the complexity of the project and how quickly I receive all required assets.
Do you offer ongoing support?
Yes. I’m happy to help with future updates or additional pages—just reach out for a custom quote.
What's included
Fully Developed Landing Page in Framer
Your page will be built inside Framer with clean, modular structure. If you already have a design, I’ll translate it pixel-perfectly. No design? No problem—I can work with wireframes, copy, or structure guidance.
Mobile & Desktop Responsiveness
Every layout is optimized for different screen sizes. Visitors will get a seamless experience on desktop, tablet, and mobile.
Interactive Animations
I’ll implement scroll effects, hover states, and other micro-interactions that enhance the flow of your landing page and make it feel polished.
CMS Integration (Optional)
If your page needs a blog, testimonials, or a team section that’s easy to update, I’ll set up a CMS inside Framer so you can edit content anytime.
SEO-Friendly Setup
I’ll configure meta titles, alt texts, Open Graph tags, and performance best practices to make your page easy to find and share.
Custom Domain Setup
I’ll help you connect your domain through Framer, or guide you through it if you prefer to DIY.
2 Rounds of Revisions
After the initial build, you’ll have 2 revision rounds to request tweaks and adjustments.
Launch Support or Editable Handoff
Whether you want to publish through Framer or take control afterward, I’ll make sure you’re all set.
Example projects
Recommendations
(5.0)

Client • Dec 30, 2025
Recommended
Working together with Teslim turned out to be one of those rare professional experiences that stays with you long after the project is finished. From the very beginning, I felt an immediate sense of confidence and ease. Teslim brought a calm, positive energy into the collaboration, and it was clear that he took his work seriously while also genuinely enjoying what he did. That combination alone made every interaction feel productive and pleasant.


Client • Dec 30, 2025
Recommended
Olayanju's level of knowledge is stellar, he was so easy to work with. There was never a problem with what I asked for yet he challenged me when he knew how to make it better. On top of his professionalism, he has a wonderful personality.


Client • Oct 12, 2025
Recommended
Teslim is a gret freelancer to work with, follow instructions well and is willing to make necessary changes to ensure quality work.


Client • Jun 12, 2025
Recommended
Working with Teslim was a game-changer for our brand. He didn’t just redesign our site he reimagined how users interact with it. Every animation, transition, and layout felt purposeful and polished. Beyond his sharp eye for design, his Framer expertise meant we got a fast, responsive, and interactive site without needing a separate developer. If you're looking for someone who blends creativity with technical precision, Teslim is your guy

Client • Jun 5, 2025
Recommended
Teslim combines creativity with technical skill—he doesn’t just design beautiful interfaces, he brings them to life with seamless animations and intuitive user flows. He’s proactive, communicative, and always meets deadlines. I’d highly recommend him to any team looking to build standout digital products with Framer.

Client • May 21, 2025
Recommended
Working with Teslim was a seamless experience from start to finish. He took our static designs and turned them into a high-performing, fully responsive Framer website that not only looked great but also felt smooth and interactive. He was fast, communicative, and made thoughtful design decisions that elevated the final product. If you need a Framer expert who truly understands both design and development, Teslim is your guy.

Client • Mar 26, 2025
Recommended
Working with Teslim was an absolute pleasure! He has a deep understanding of Framer and brought our vision to life with a clean, modern, and high-performing website. His attention to detail, creativity, and ability to deliver a seamless user experience truly set him apart. If you're looking for a Framer expert who combines great design with smooth development, I highly recommend Teslim!

Client • Mar 16, 2025
Recommended
Great work! Knows the ins and outs to Framer. Complete professional!

Client • Feb 25, 2025
Recommended
Teslim is a skilled Framer designer and developer. He's a reliable collaborator, delivering quality work efficiently. His expertise greatly enhanced our projects. He’s a great communicator and a team player. Highly recommended.

Client • Jan 20, 2025
Recommended
It was a pleasure to collaborate with Teslim on this project. The goal was to create a highly functional and visually appealing landing page that would captivate consumers and increase conversions. Using Framer's design and development capabilities, he was able to create a fluid, engaging experience with bespoke animations and optimal layouts. The end result is a website that is not only visually appealing but also intuitive and responsive across all devices.

Client • Jan 20, 2025
Recommended
I collaborated with Teslim on a few website projects, and his contributions were smooth and efficient. His UX/UI and optimization expertise greatly enhanced usability and user experience on the projects.
Duration
1 week