Framer Landing Page Design
Starting at
$
1,200
About this service
Summary
FAQs
What is Framer?
Framer is a powerful design and prototyping tool used to create interactive and responsive websites. It allows for detailed design customization and seamless integration with code for dynamic user experiences.
What is included in your Framer web design service?
My Framer web design service includes custom website design, interactive prototypes, editable Framer project files, web-optimized assets, and detailed documentation. I ensure that the design is user-friendly and tailored to your business needs.
How long does it take to complete a Framer web design project?
The timeline depends on the project's complexity and requirements. On average, a full web design project can take between 1 week to 4 weeks, including initial consultation, design, revisions, and finalization.
Can I make changes to the website after it’s completed?
Yes, you will receive editable Framer project files, which allow you to make changes or updates in the future. I also provide detailed documentation to help you understand how to manage and edit the site.
Do you provide support after the website is launched?
Yes, I offer post-launch support to address any issues or additional adjustments you might need. This ensures that your website continues to perform well and meets your evolving needs.
What do I need to provide for the project?
You should provide any existing branding materials, content (text, images, etc.), and specific design preferences or requirements. The more information you provide, the better I can tailor the design to your needs.
Can you help with website deployment?
Yes, I can assist with the deployment of your Framer website, ensuring that it is properly set up and functional. If you have specific hosting or domain requirements, let me know so I can assist accordingly.
What if I’m not satisfied with the design?
I work closely with you throughout the design process to ensure the outcome aligns with your vision. If you’re not satisfied, I offer revision rounds based on your feedback to make adjustments and achieve the desired result.
What's included
Custom Framer Landing Page
A scroll-friendly, modern landing page fully designed and built in Framer, tailored to your business goals and brand style.
Section-Based Layout Structure
Includes a clean layout with key sections such as Hero, Features, About, Testimonials, CTA, and Footer — all structured to guide users and drive conversions.
Mobile-Responsive Design
Your landing page will be optimized for desktop, tablet, and mobile with seamless adjustments to layout and interaction.
Interactive Animations
Subtle scroll animations, hover effects, and transitions to make your landing page feel dynamic and engaging without distracting from the content.
Optimized Content & Image Placement
Strategic placement of content, calls-to-action, and images for better storytelling and user flow.
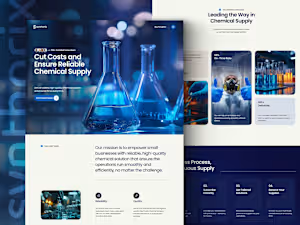
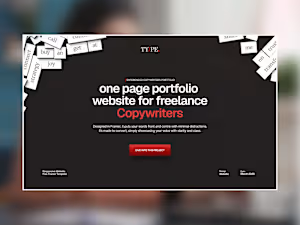
Example projects
Recommendations
(5.0)

Client • May 24, 2025
Recommended
What a pro! Can’t recommend him enough

Client • Jan 31, 2025
Recommended
RaDe was so helpful and his designs are absolutely amazing! I have enjoyed working with him and I recommend him for any project
Duration
1 week
Industries