Framer Site Design & Development
Contact for pricing
About this service
Summary
Unlock the potential of your digital presence with custom Framer development. I specialize in creating interactive, responsive prototypes and websites that not only look stunning but also provide an intuitive user experience. From seamless animations to user-friendly interfaces, each project is meticulously crafted to elevate your brand and accomplish your marketing goals.
Deliverables
Fully-responsive website
Fully responsive designs that adapt to various screen sizes and devices
Handoff docs + walkthrough
Guidance for how to make content edits and instructions for how to use any custom components.
Framer style guide
Keep your future assets consistent across all of your pages.
What's included
Fully-responsive website
Fully responsive designs that adapt to various screen sizes and devices
Handoff docs + walkthrough
Guidance for how to make content edits and instructions for how to use any custom components.
Framer style guide
Keep your future assets consistent across all of your pages.
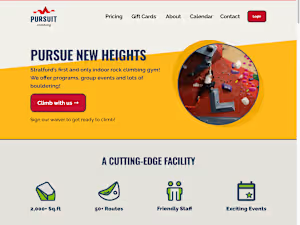
Example projects
Skills and tools