Landing Web Page Design (Responsive, Animated)
Starting at
$
350
About this service
Summary
What's included
Design Mockup
The primary deliverable will be visual design mockups of the landing page. These mockups will showcase the overall layout, color scheme, typography, and graphical elements.
Responsive Design
Since the landing page needs to be responsive, I will provide design mockups for different screen sizes, such as desktop, tablet, and mobile devices. Each version should demonstrate how the elements and layout adapt to different screen resolutions and orientations.
Image Assets
I will provide any image assets used in the design, such as photographs, illustrations, or icons. These assets will be optimized for web usage and delivered in appropriate formats (e.g., JPEG, PNG, SVG).
Interactive Prototype/Animation
To offer a more immersive experience, I can create interactive prototypes using tools like Adobe XD or InVision. These prototypes allow the client to navigate through the landing page design, interact with buttons and menus, and experience the overall user flow. (+$150)
Style Guide
A style guide or design system outlines the visual guidelines for the landing page. It includes specifications for typography, color palette, button styles, iconography, and other graphical elements. The style guide ensures consistency across different pages and helps maintain the brand's visual identity. (+$250)
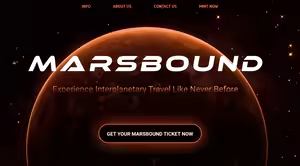
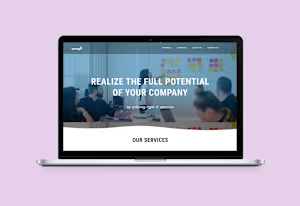
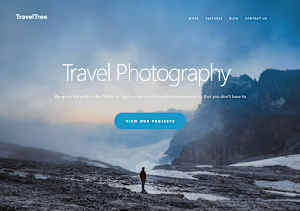
Example projects
Duration
Starting at 2 days