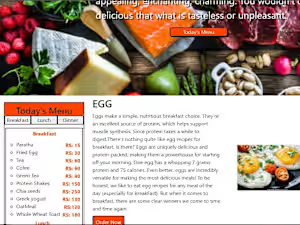
Responsive Web Design
Starting at
$
50
About this service
Summary
Deliverables
What's included
Web Responsive Design
Wireframes: These are low-fidelity visual representations of the web page's layout, showing the placement of elements like text, images, buttons, and menus. Mockups: High-fidelity static visual representations of the web pages, often created in design software like Adobe XD, Sketch, or Figma, to provide a detailed look at the website's design. Prototypes: Interactive models of the website, allowing stakeholders to experience the design's functionality and navigation before development. Style Guides: Detailed documentation specifying the design's visual elements, including color schemes, typography, and imagery guidelines. Responsive Designs: Deliverables tailored for various screen sizes and devices, ensuring a consistent and appealing user experience on desktop, tablet, and mobile. HTML/CSS Files: Code files for the website's frontend, including HTML for content structure and CSS for styling. Graphics and Assets: All images, icons, illustrations, and other graphical assets used in the design. Content Strategy: Guidelines and recommendations for website content, including text, images, and multimedia. User Flows: Visual representations of how users navigate through the website, helping to optimize user experience. Accessibility Guidelines: Recommendations for ensuring the website is accessible to individuals with disabilities, complying with WCAG (Web Content Accessibility Guidelines) standards. SEO Recommendations: Suggestions for optimizing the website's content and structure to improve search engine visibility. Testing and QA Reports: Documentation of testing processes and results, including cross-browser testing, mobile responsiveness, and functionality testing. Deployment Plan: A plan outlining how the website will be deployed to a web server and made accessible to the public. Training Materials: If required, training documentation or sessions for the client's team on how to manage and update the website. Maintenance and Support Agreement: Details of ongoing maintenance and support services, including any service level agreements (SLAs).
Example projects
More services